Role: Lead UX & UI Designer
Building a student-focused digital experience.
Ithaca College needed a complete web overhaul and brand redesign to build stronger audience engagement and re-energize the digital experience.
Ithaca College needed a complete web overhaul and brand redesign to build stronger audience engagement and re-energize the digital experience.
The Goal
Ithaca College (IC) is one of the top 10 universities in the northeast. Its mission is to educate, engage, and empower through theory, practice, and performance. The project goal was to replace legacy website platforms to provide modern web capabilities, deliver an exceptional user experience that improved the student journey, and place our primary audiences’ needs, preferences, and behaviors at the very center of our design, content, and information.
The Challenge
This was the biggest change to the design, content, tech, and structure in over a decade. The challenge was to create a solution that accurately reflects the IC's distinctness while rolling out in a phased release structure which allowed us to release key sections of the site in stages. Our approach was modular, creating a suite of building blocks to construct pages. We achieved this by implementing an Agile Scrum methodology to the project, including all scrum events (sprint planning, daily scrum, sprint review, and sprint retrospective) which helped us to organize our work more efficiently, set clear expectations and timelines.

Our Approach
Design Process
Setting up the groundwork with a data-informed approach
Setting up the groundwork with a data-informed approach
01. Empathize
Explore behavior-led research to understand who we’re designing for and why.
Explore behavior-led research to understand who we’re designing for and why.
Explore behavior-led research to understand who we’re designing for and why.
02. Define
Synthesize customer insights and develop a POV on what to focus on.
Synthesize customer insights and develop a POV on what to focus on.
We analyzed users’ needs and coupled them with business requirements and organizational principles to compile a site strategy that we tested and leveraged.
03. Ideate & Explore
Quickly generate a lot of ideas through collaborative and cross-functional work sessions.
Quickly generate a lot of ideas through collaborative and cross-functional work sessions.
04. Design & Validate
04. Design & Validate
Prototype solutions, validate with actual users and then iterate based on their feedback.
Prototype solutions, validate with actual users and then iterate based on their feedback.
Deliverables
- Competitive Analysis
- User Interviews
- Content Audit
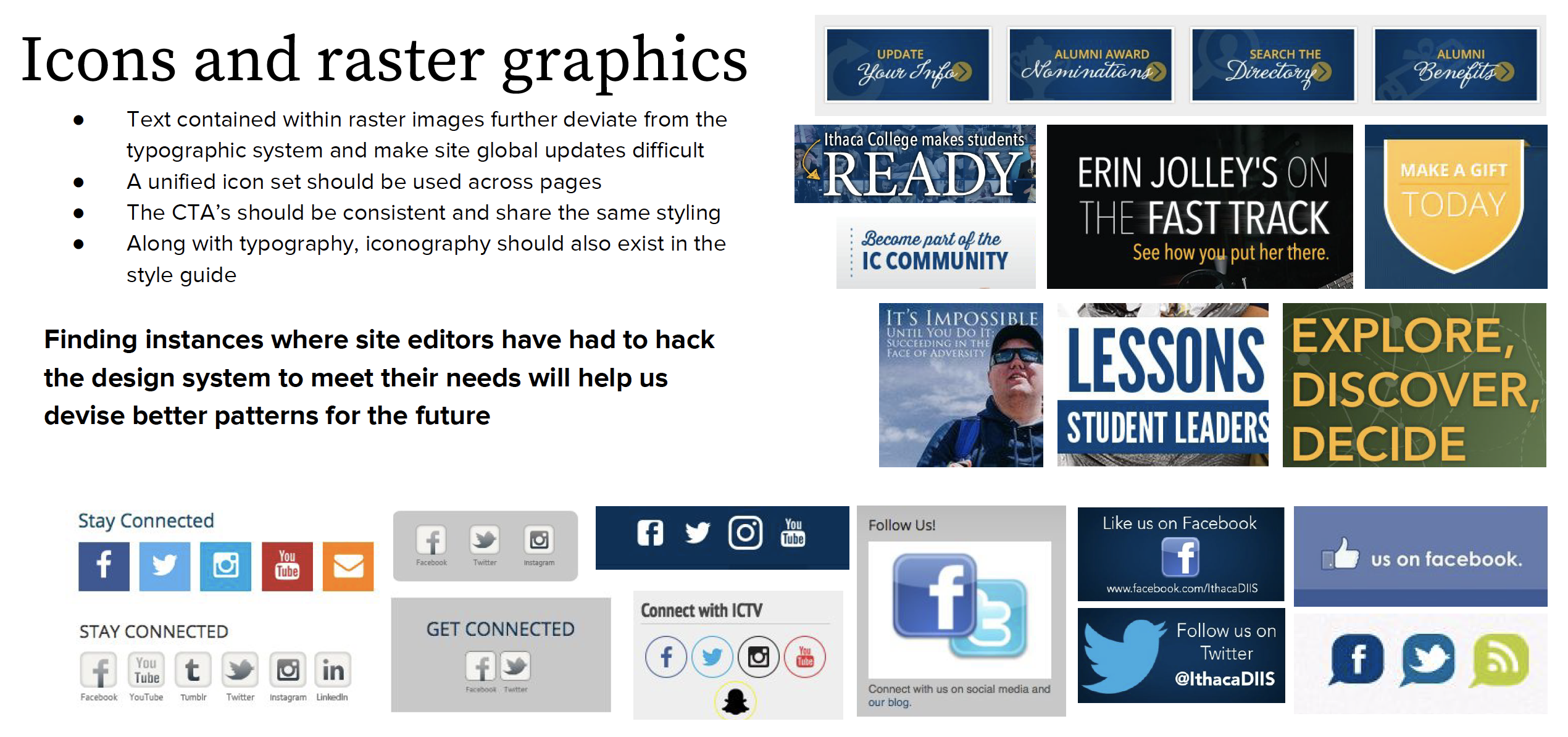
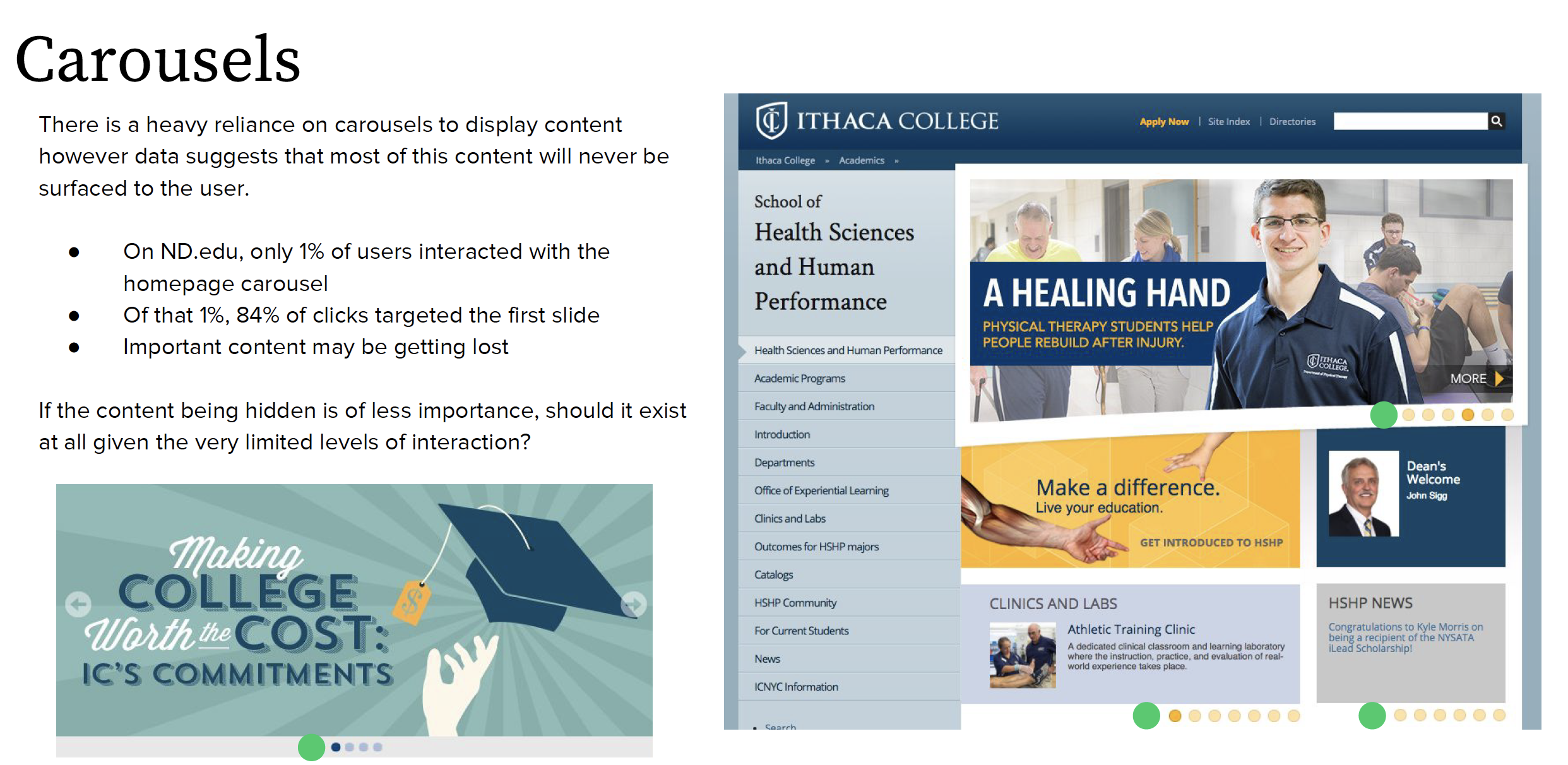
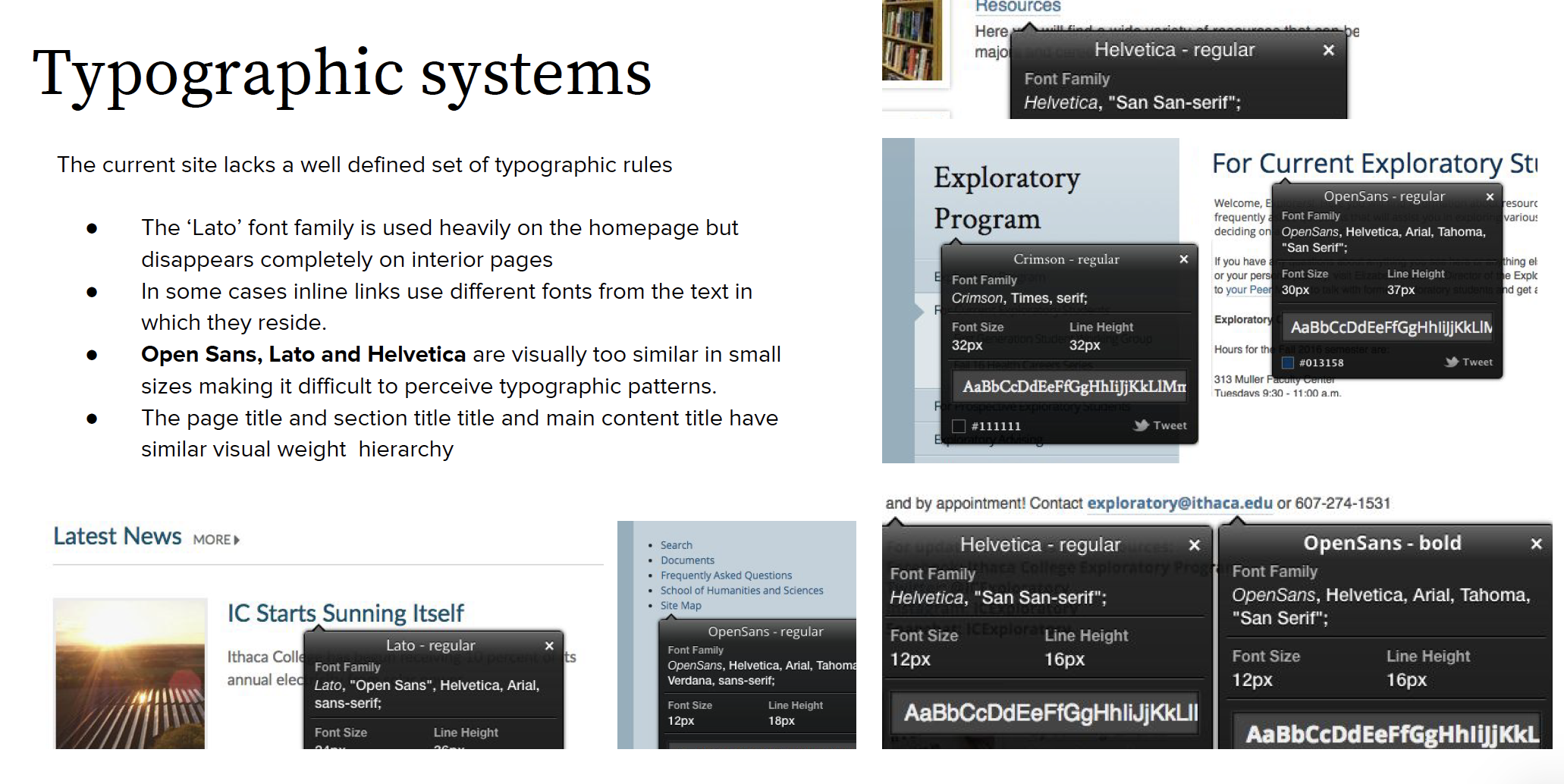
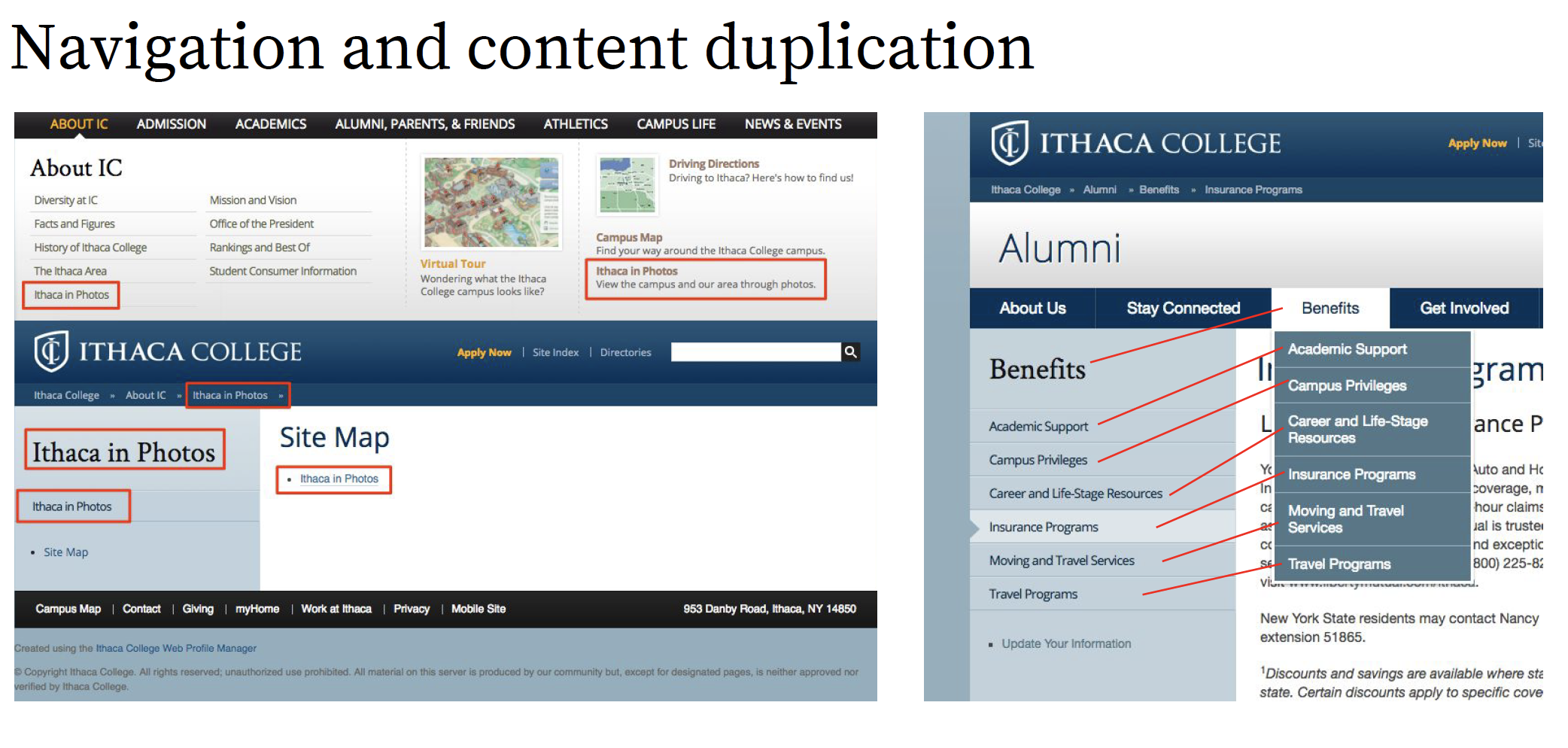
- UX / UI Audit
01. Empathize
We reviewed existing materials and conducted stakeholder interviews to establish a view of current product performance, pain points, and standing within our competitive set. We then looked to transform the experience by investigating the students' complete journey and streamlining their digital path.
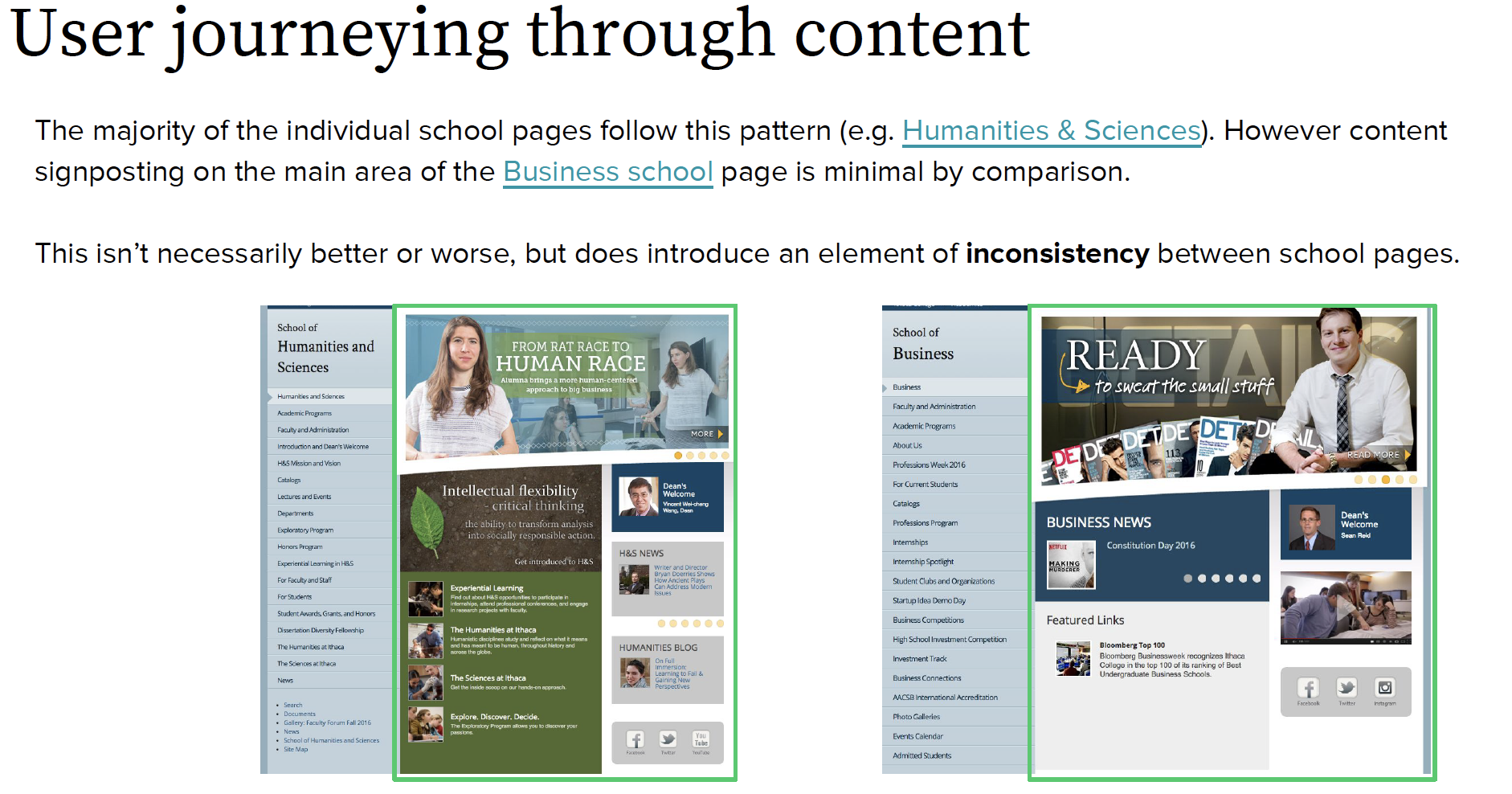
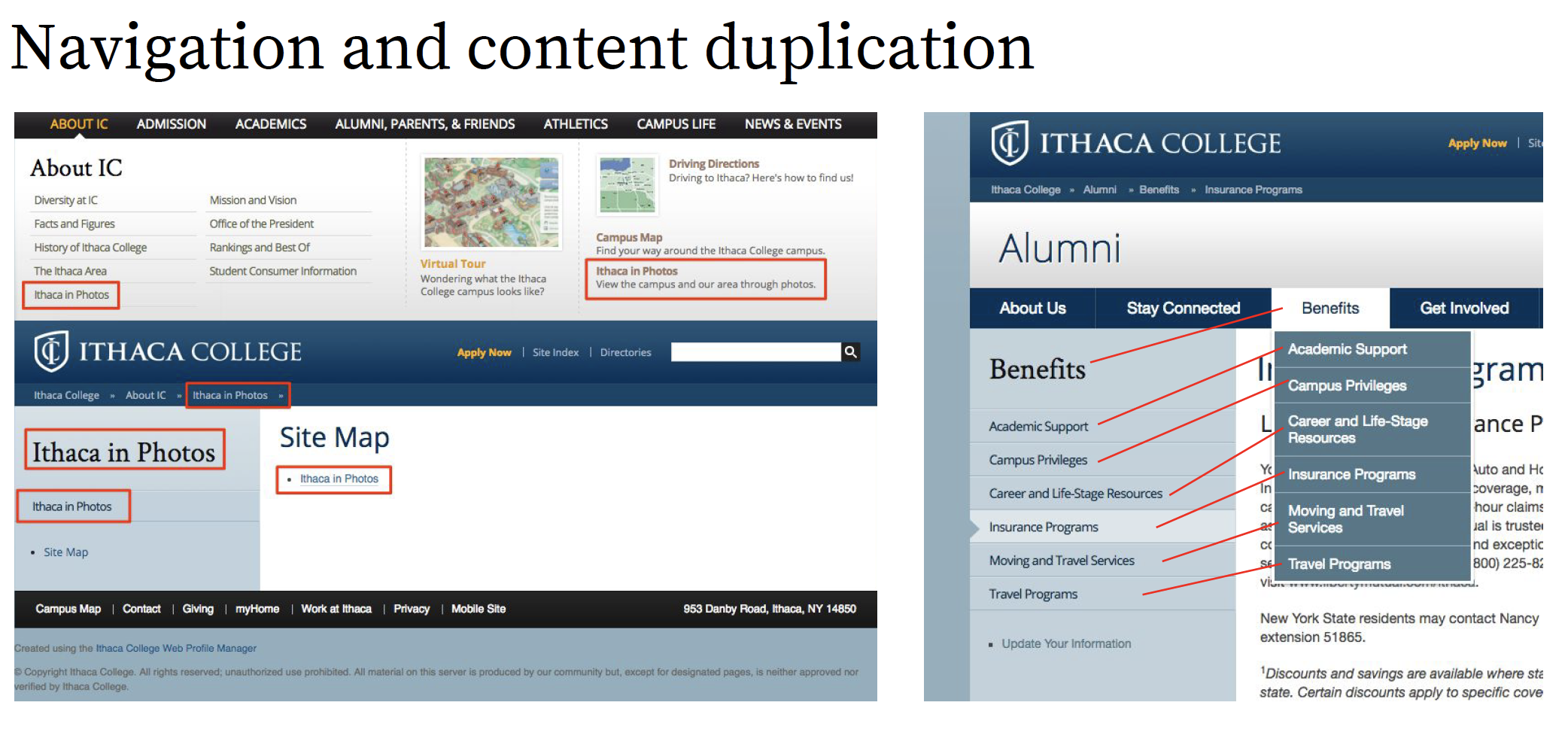
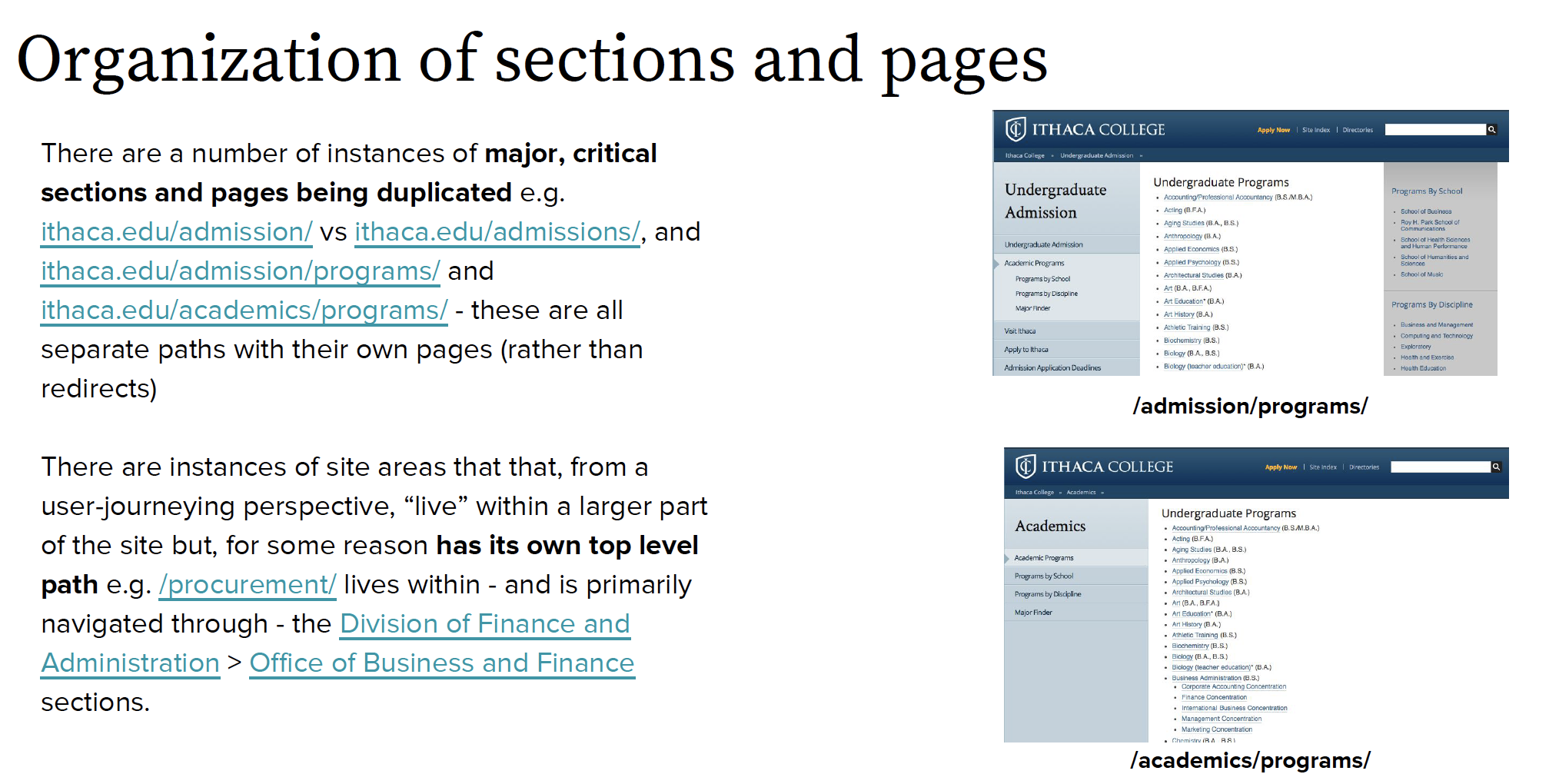
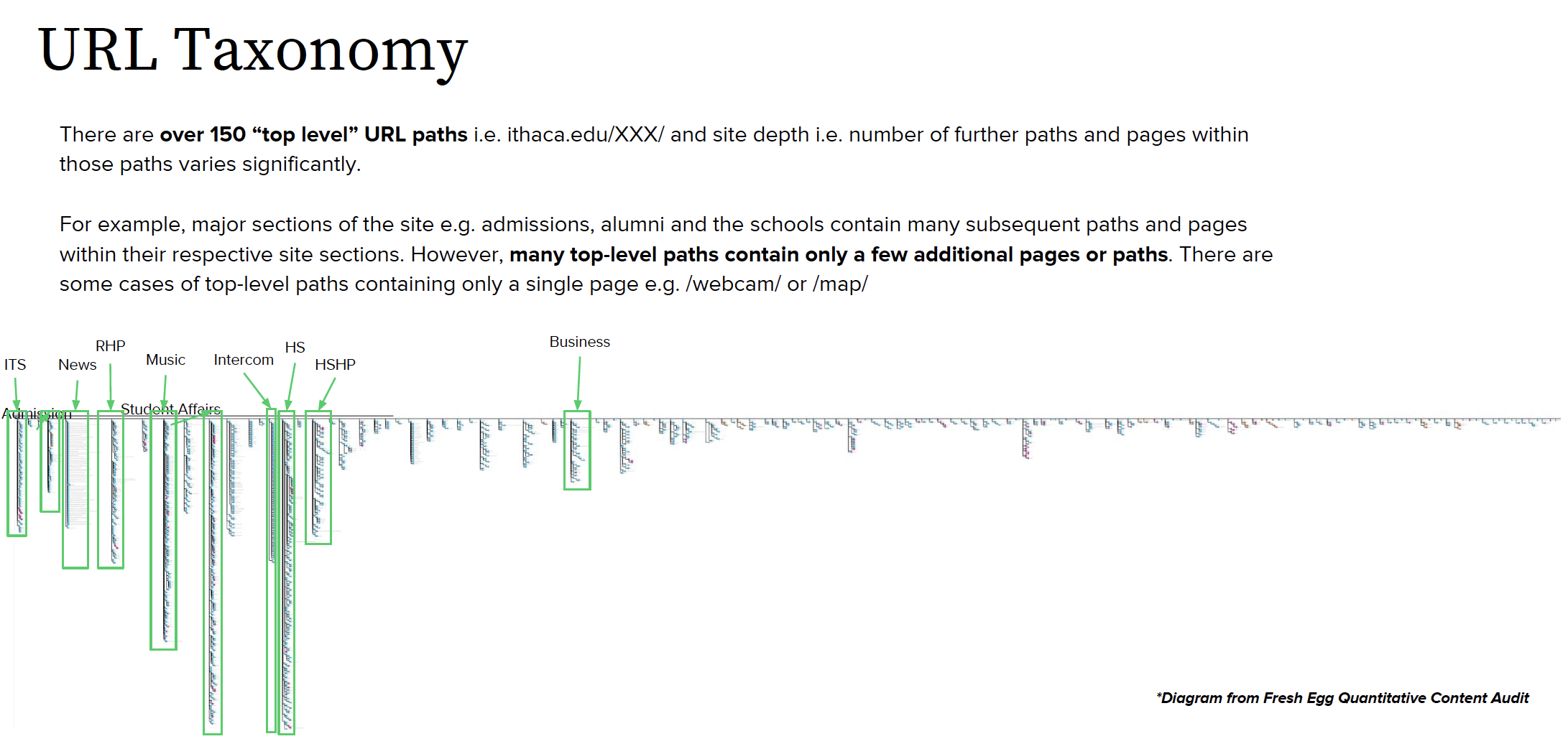
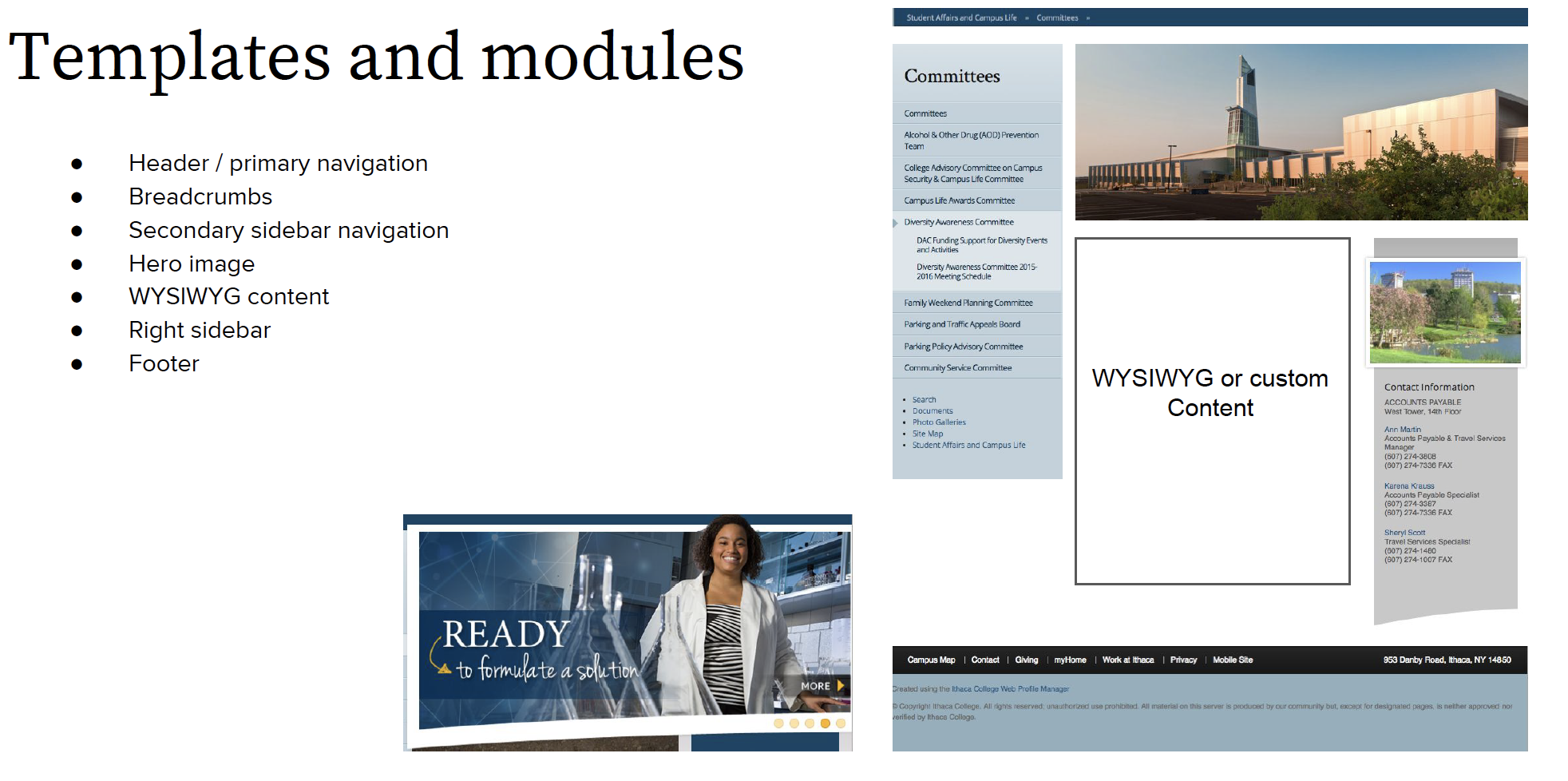
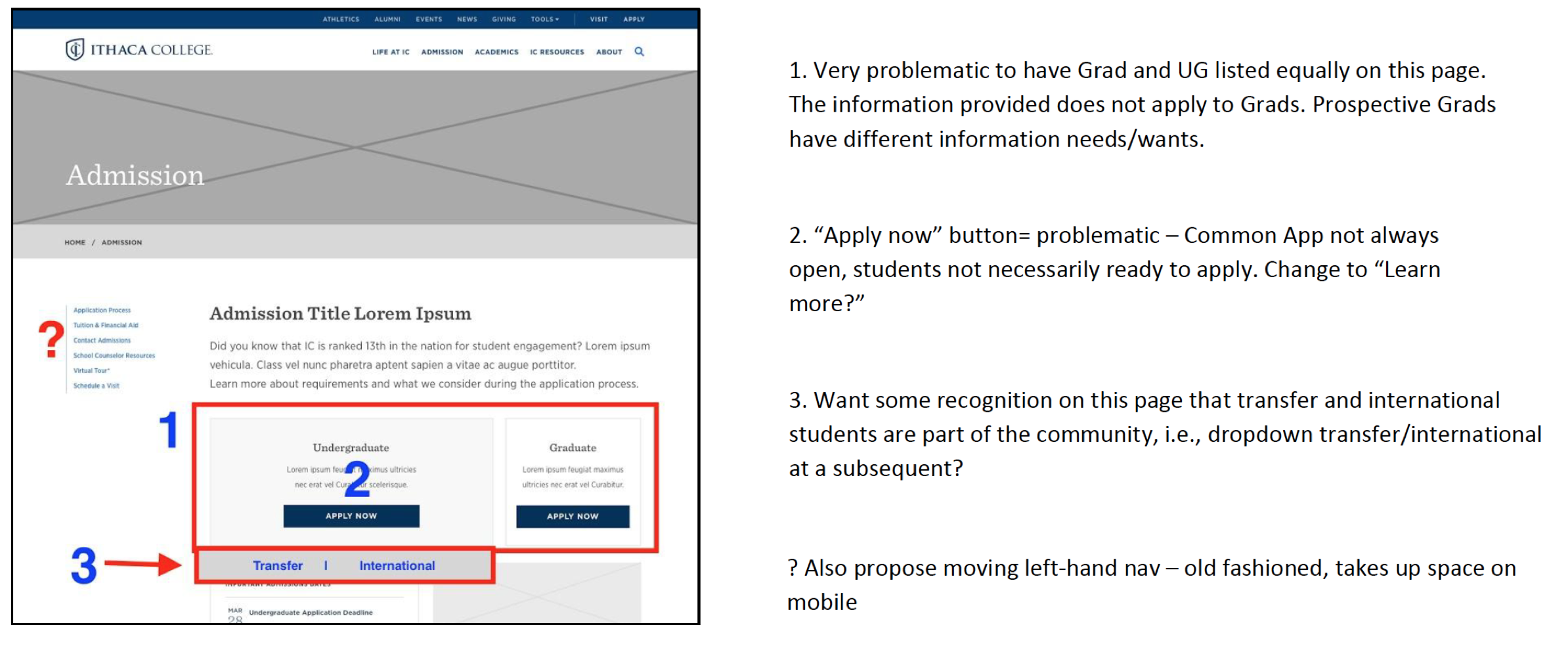
Content & UX Audit
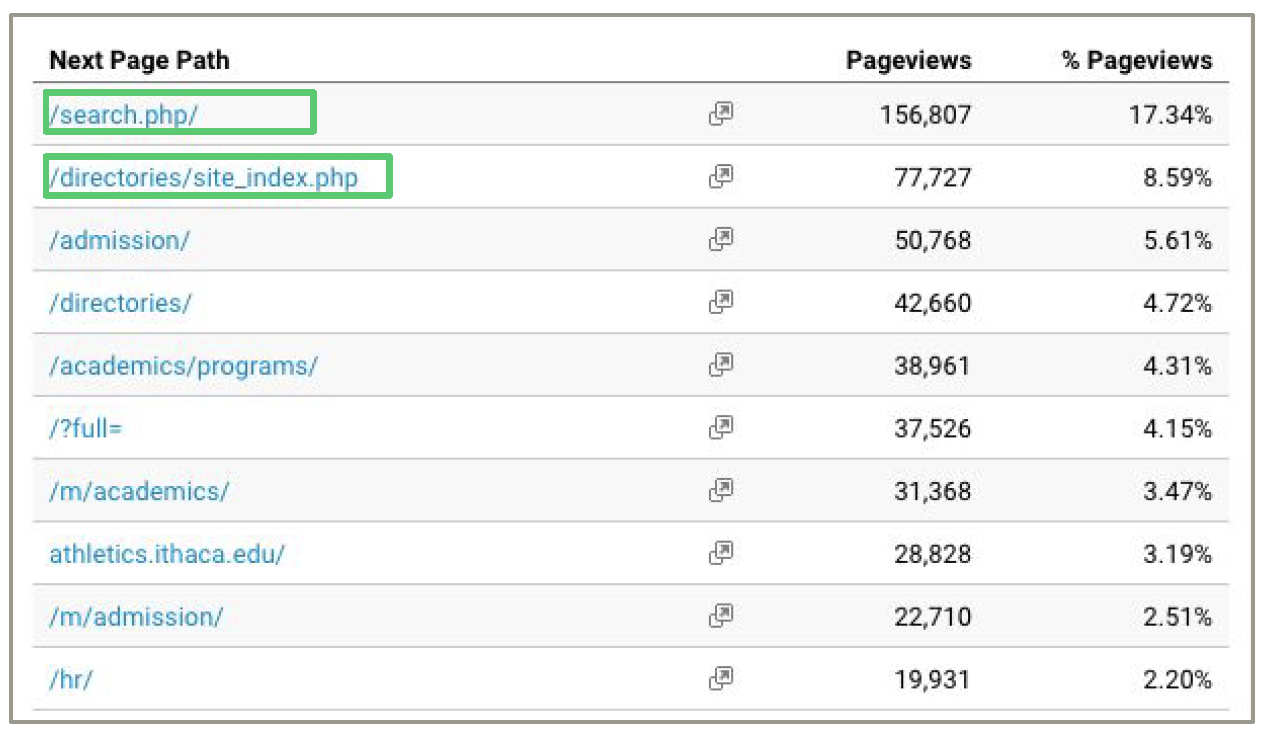
Using a sample of popular content and site sections (informed by analytics and the existing quantitative content audit) to holistically evaluate content. The audit revealed the following implications:
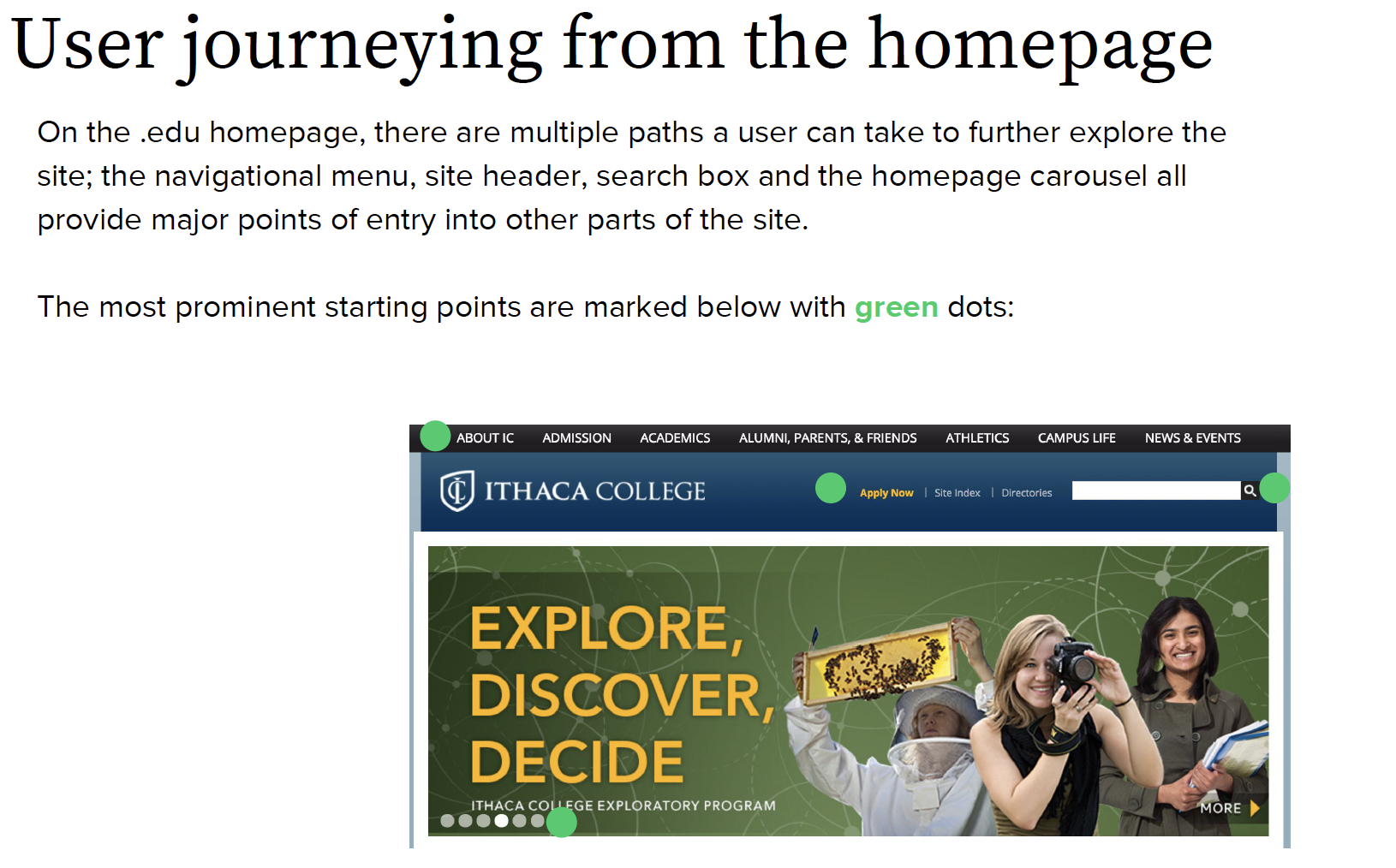
- User journeys from the homepage should be immediately clear, and intuitively support the desired actions of our primary audiences.
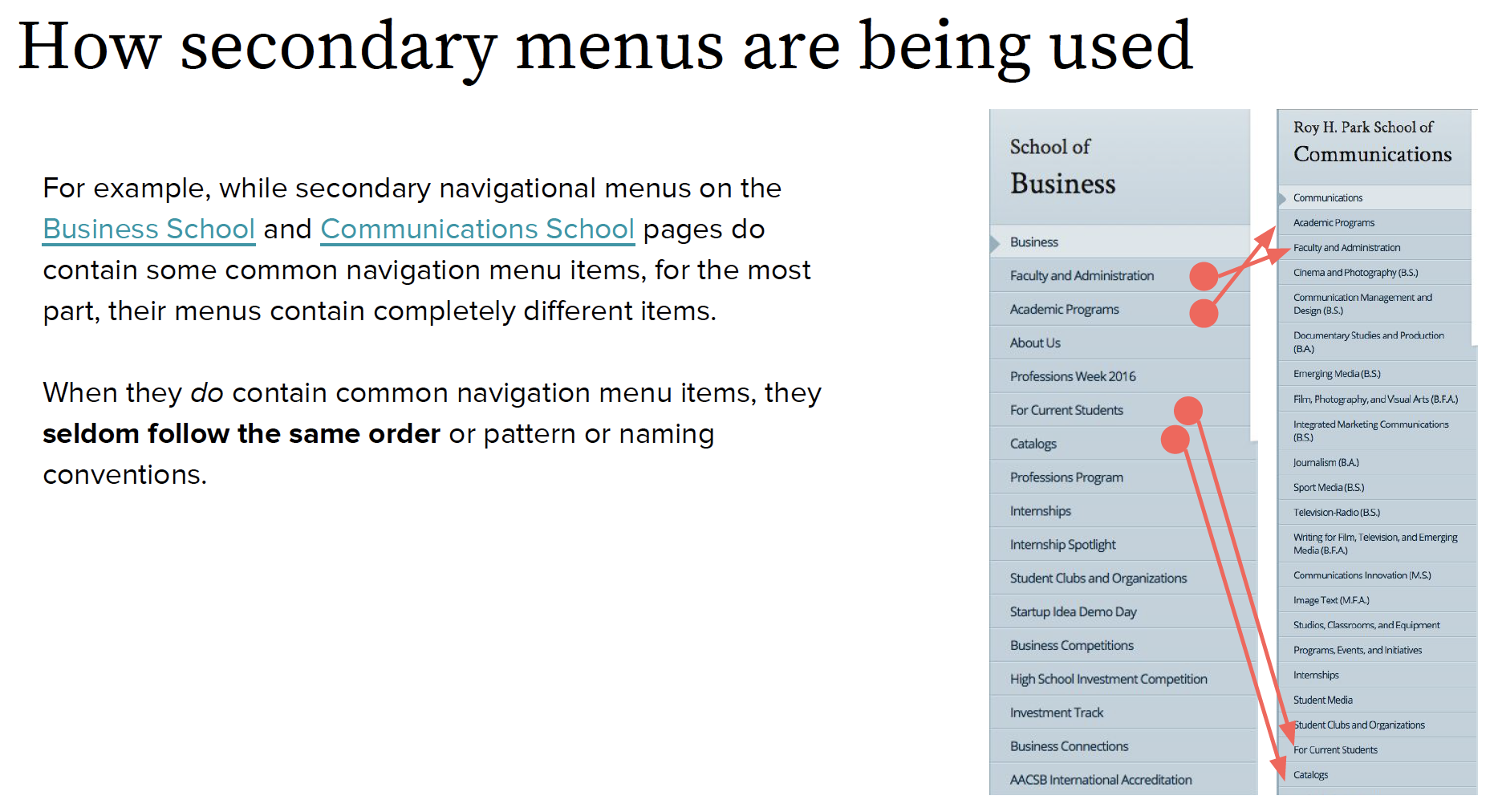
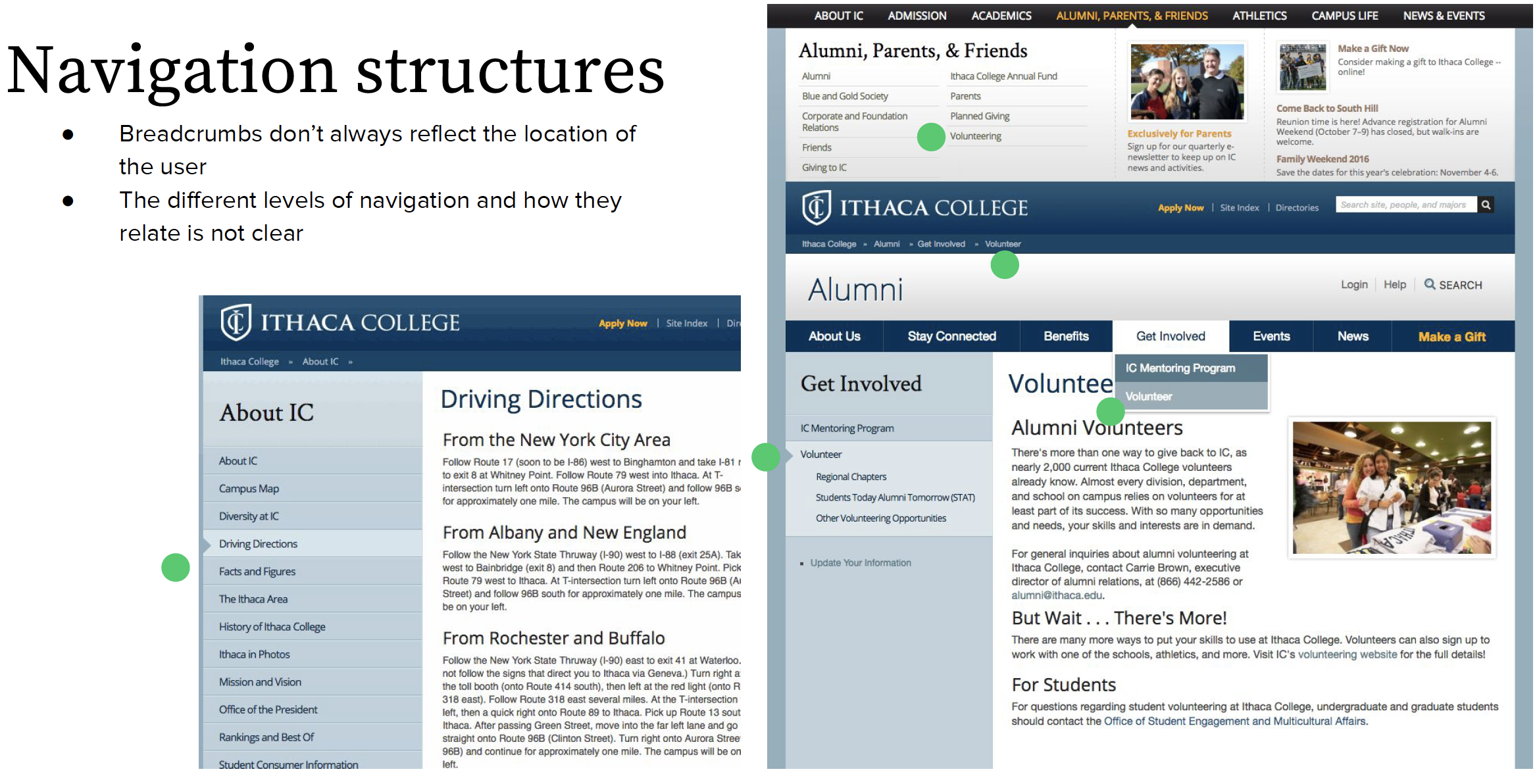
- Journeying through site pages and sections - using navigational elements or content - should be globally intuitive, logical, and consistent.
- We needed to organize content in a much leaner, streamlined, and logical way.
- We needed a design system comprised of elements that can be applied by many people in an intelligent, consistent way.
We used the sample of popular content and site sections informed by analytics and the existing quantitative content audit, to holistically evaluate content. The audit revealed the following implications:
- User journeys from the homepage should be immediately clear, and intuitively support the desired actions of our primary audiences.
- Journeying through site pages and sections - using navigational elements or content - should be globally intuitive, logical, and consistent.
- We needed to organize content in a much leaner, streamlined, and logical way.
- We needed a modular design system comprised of elements that can be applied by many people in an intelligent, consistent way.
We used the sample of popular content and site sections informed by analytics and the existing quantitative content audit, to holistically evaluate content. The audit revealed the following implications:
- User journeys from the homepage should be immediately clear, and intuitively support the desired actions of our primary audiences.
- Journeying through site pages and sections - using navigational elements or content - should be globally intuitive, logical, and consistent.
- We needed to organize content in a much leaner, streamlined, and logical way.
- We needed a modular design system comprised of elements that can be applied by many people in an intelligent, consistent way.
Deliverables
Deliverables
Deliverables
- Personas
- Journey maps
- Card sorting
- Tree testing
- Roadmap planning
- Personas
- Journey maps
- Card sorting
- Tree testing
- Roadmap planning
02. Define
02. Define
Analyzed our users’ needs and married them with business requirements and organizational principles to compile a site strategy that we tested and leveraged for the creation of a site experience.
Analyzed our users’ needs and married them with business requirements and organizational principles to compile a site strategy that we tested and leveraged for the creation of a site experience.
I analyzed our users’ needs and married them with business requirements and organizational principles to compile a site strategy that we tested and leveraged for the creation of a site experience.
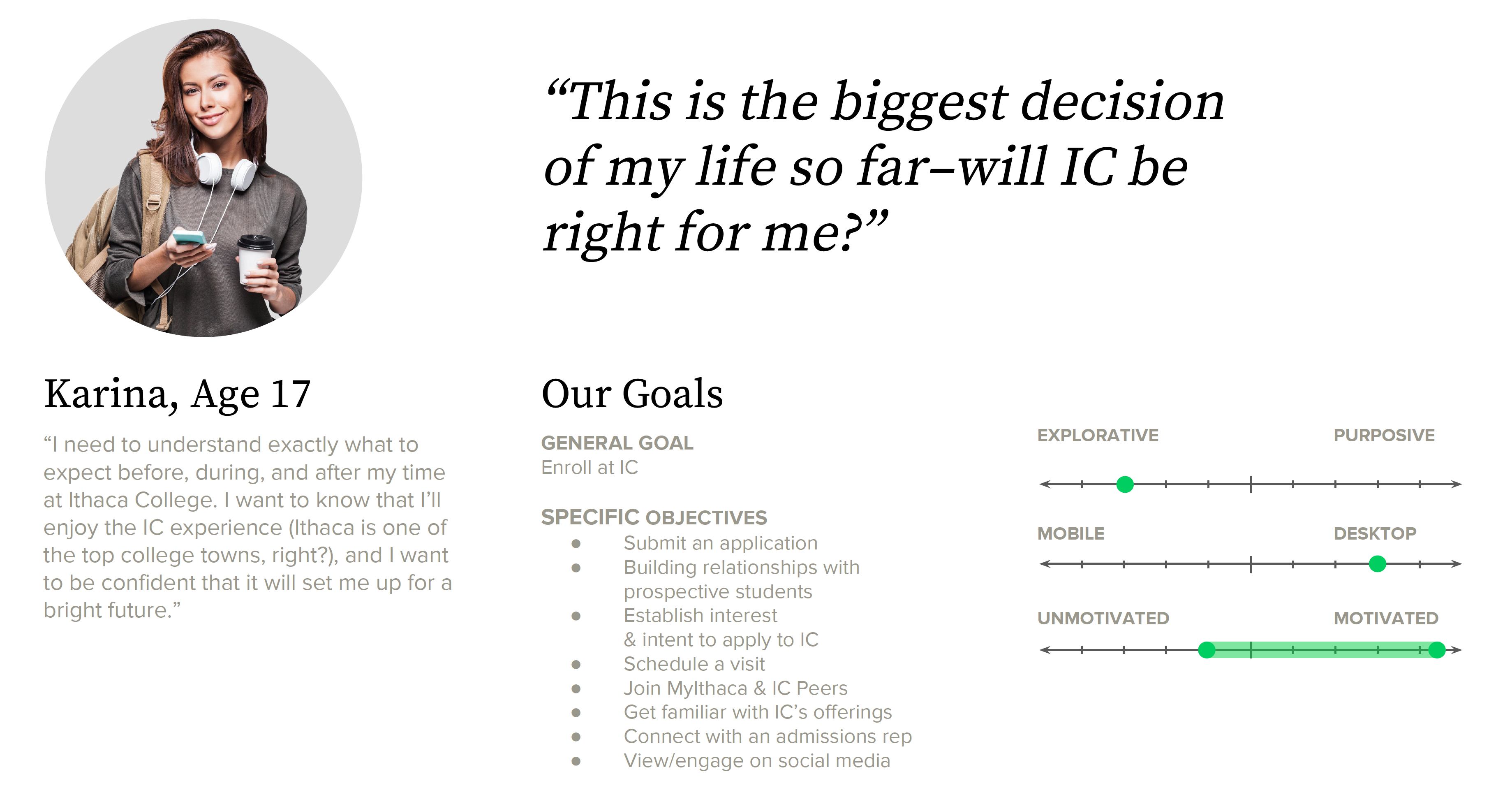
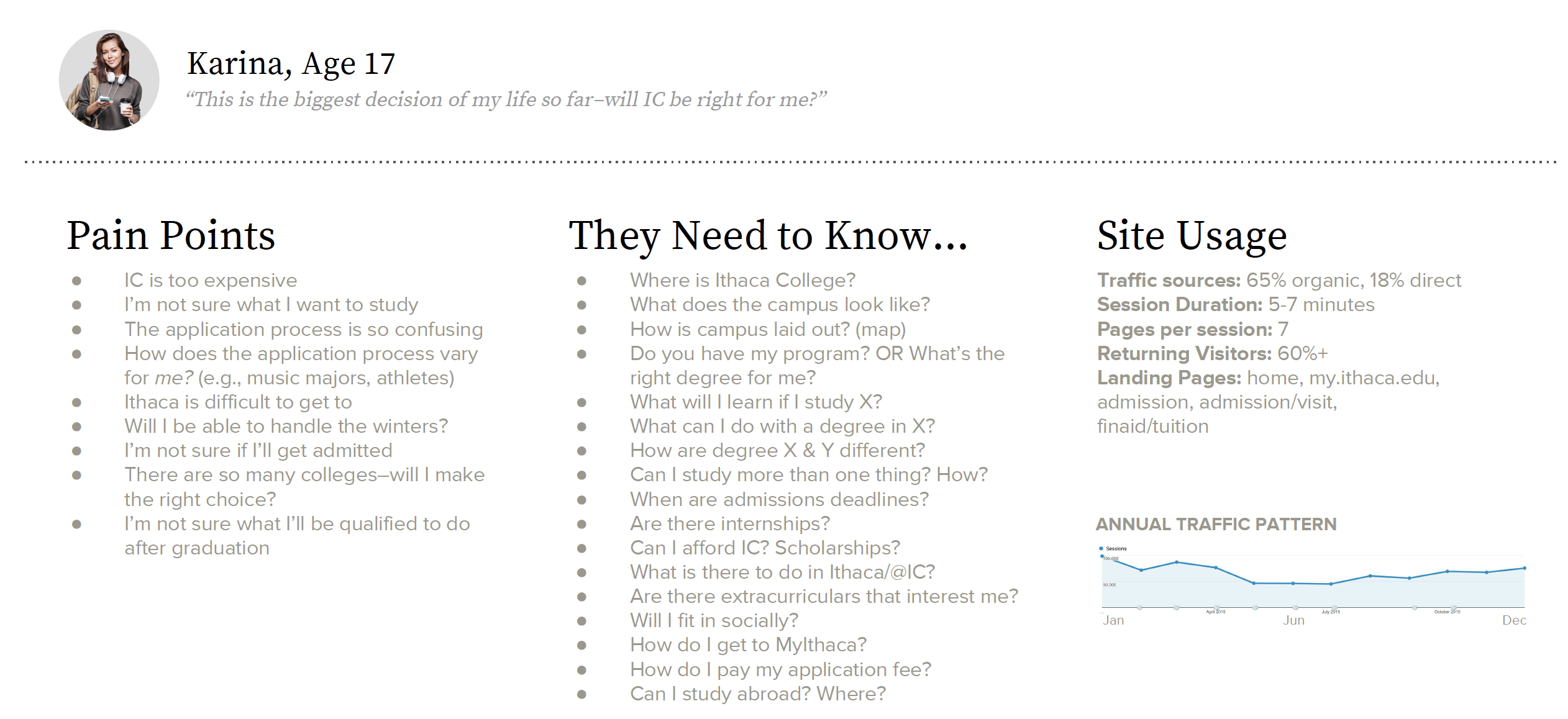
Creating Personas
Creating Personas
Creating personas is an effective way to focus on our users and ensure that we're are designing for their top needs. Using existing research, stakeholder interviews, and quantitative and qualitative analysis we created eight distinct personas to understand the user needs and garner alignment, and help us deliver a more user-centric site experience.
- Prospective Student
- Prospective Parent
- HS Guidance Counselor
- Current Student
- Current Parent
- Faculty/Staff/Administration
- Recent Alumni
- General Alumni
I used existing research, stakeholder interviews, and quantitative and qualitative analysis to create eight distinct personas to understand the user needs and to garner alignment and help us deliver a more user-centric site experience.


Prospective Student Persona
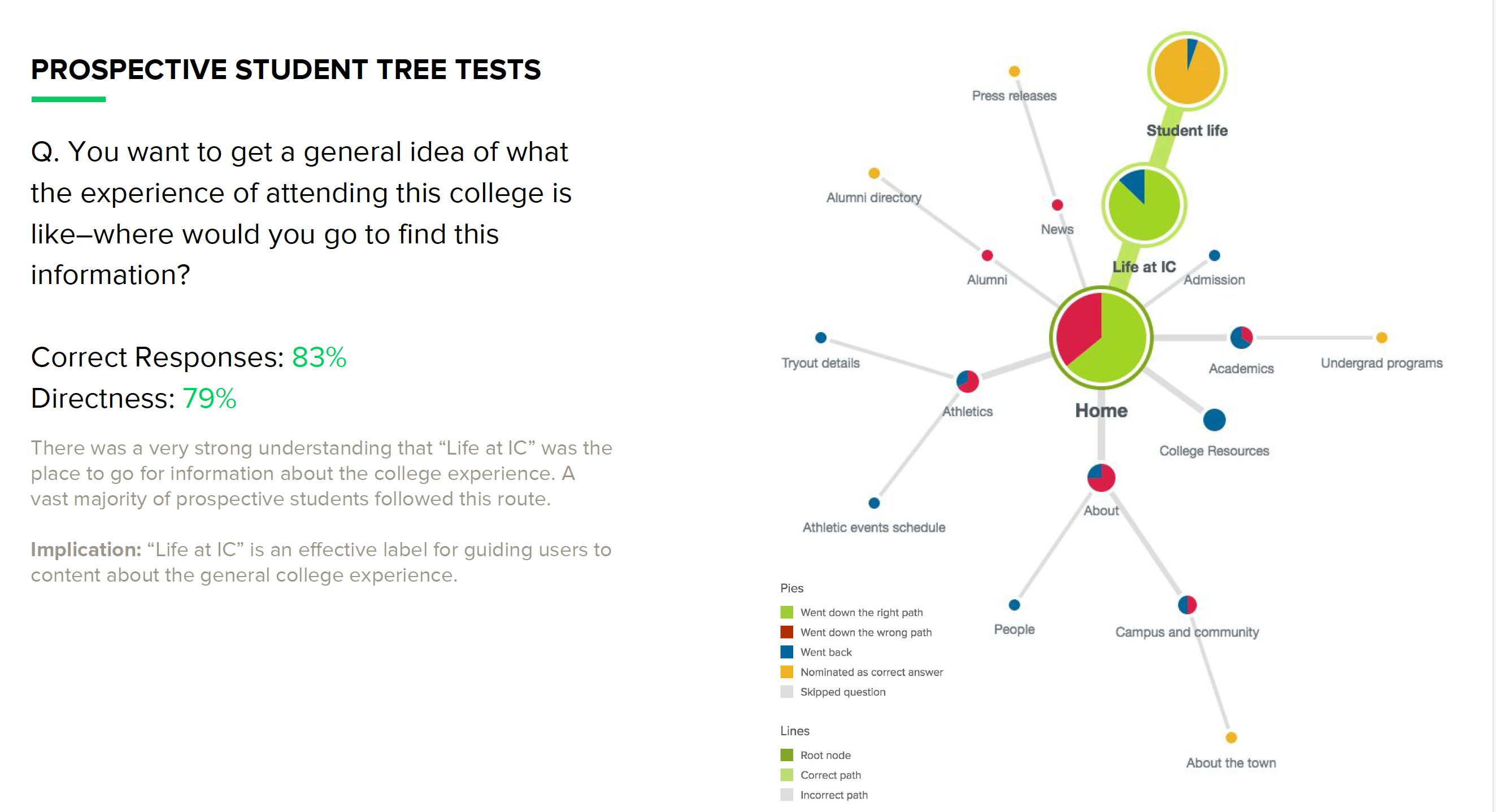
Card Sorting & Tree Testing
After developing a working IA structure based on findings card sorting sessions, we tree tested a group of 60 participants to ensure information was structured in a way that made sense to our users. This helped to kick off the site and content mapping process.
key Findings:
- Respondents strongly agreed on the content for the enrollment-centric categories: Academics, Admissions, and Life at IC.
- Testing showed that prospective students knew to visit “Life at IC” for general information on the campus experience.
Deliverables
- Brand Exploration
- User Flows
- Wireframes
- Prototypes
- Modular Pattern Library
- Design System
03. Ideate & Explore
Based on research learnings and data, I concepted through progressive stages of fidelity from sketches to wireframes and interactive prototypes and worked with engineers to test and rapidly refine and iterate prototypes. I also documented visual and content guidelines to empower content managers and ensure a consistent experience for all users.

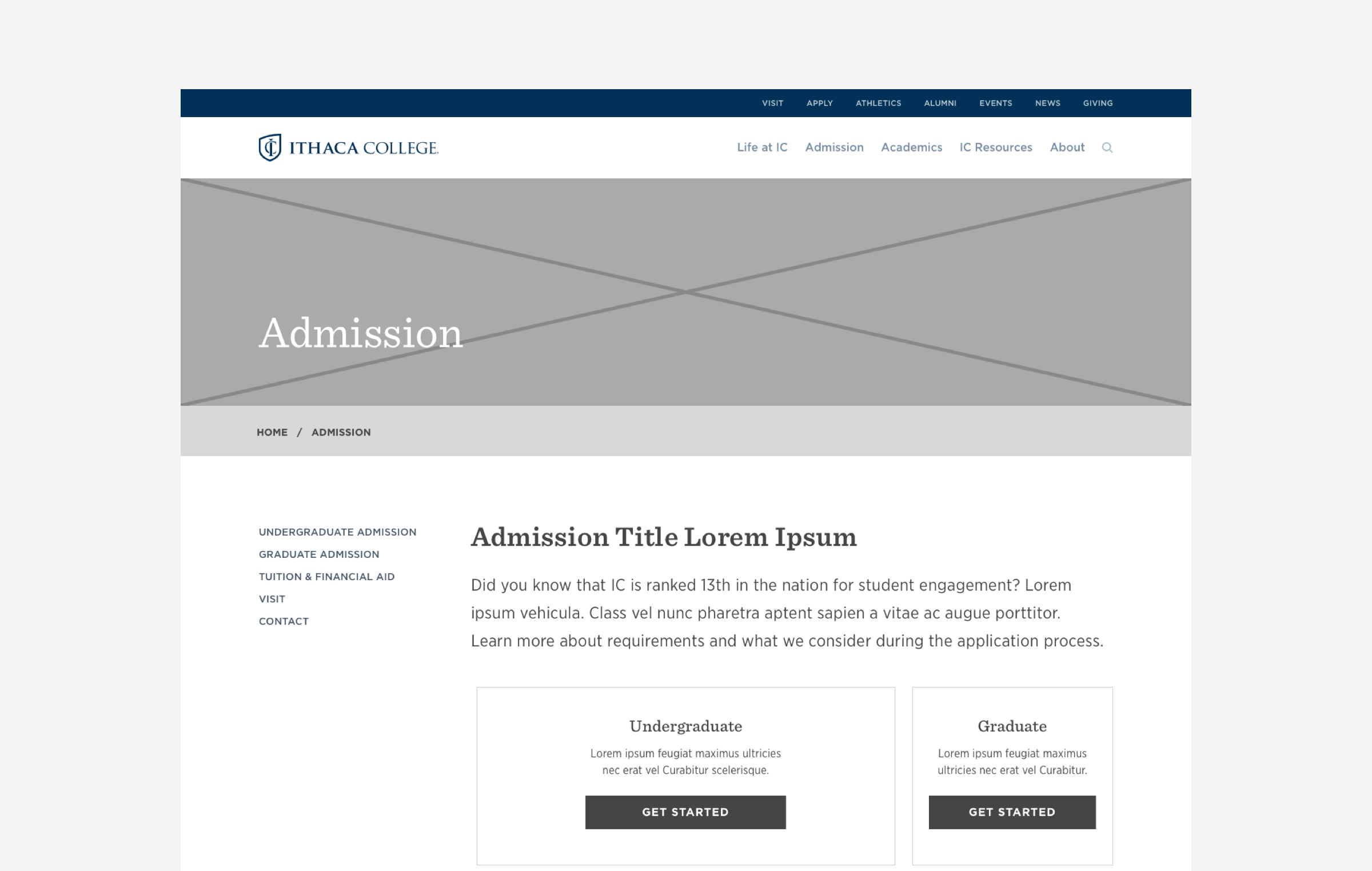
Wireframing
Content strategists provided content recommendations documents that helped speed up the wireframe process to ensure the vision is achieved and the integrity of the page remains intact. We presented wireframes to campus partners allowing them to provided real-time feedback via the Invision collaboration tool.

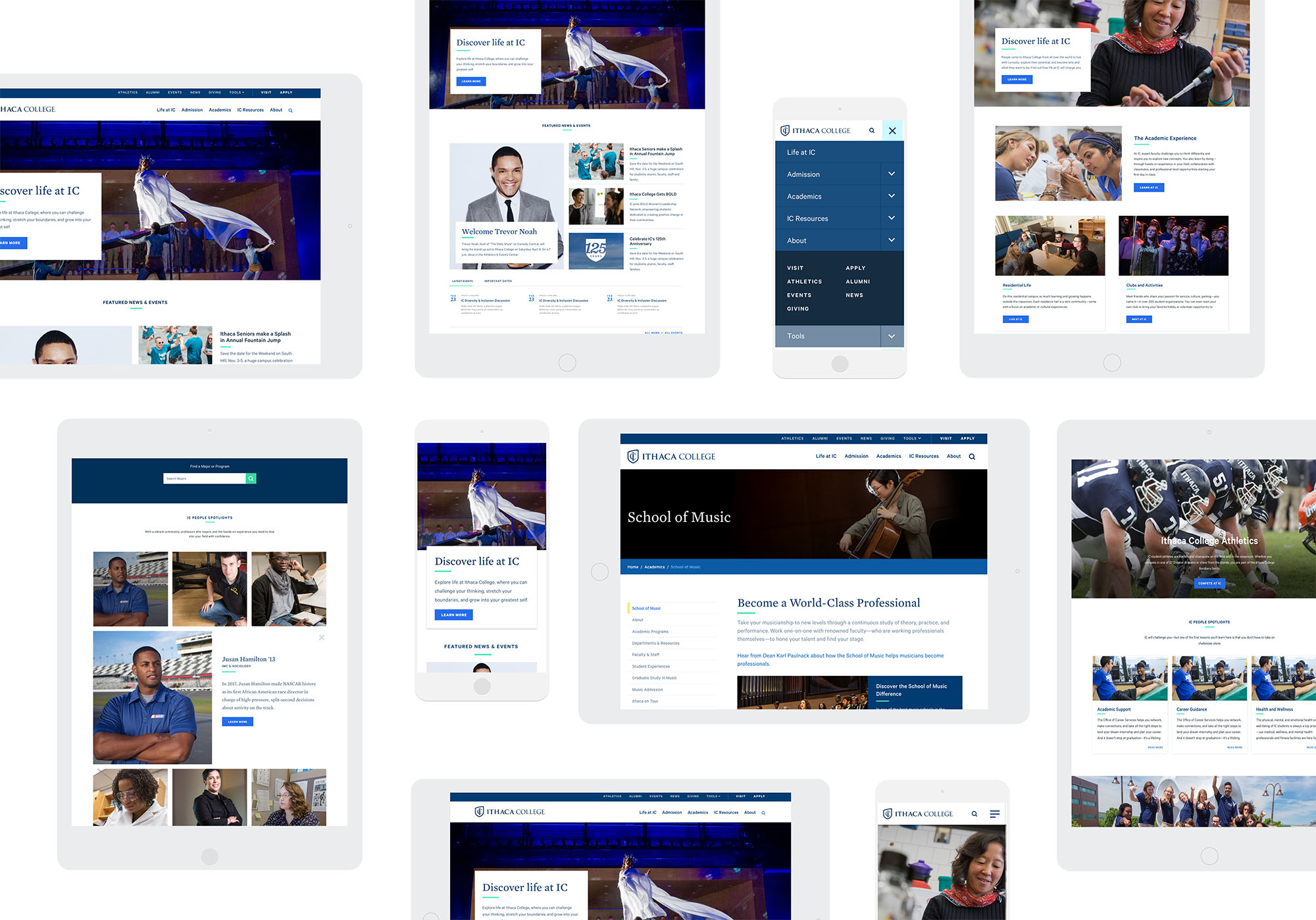
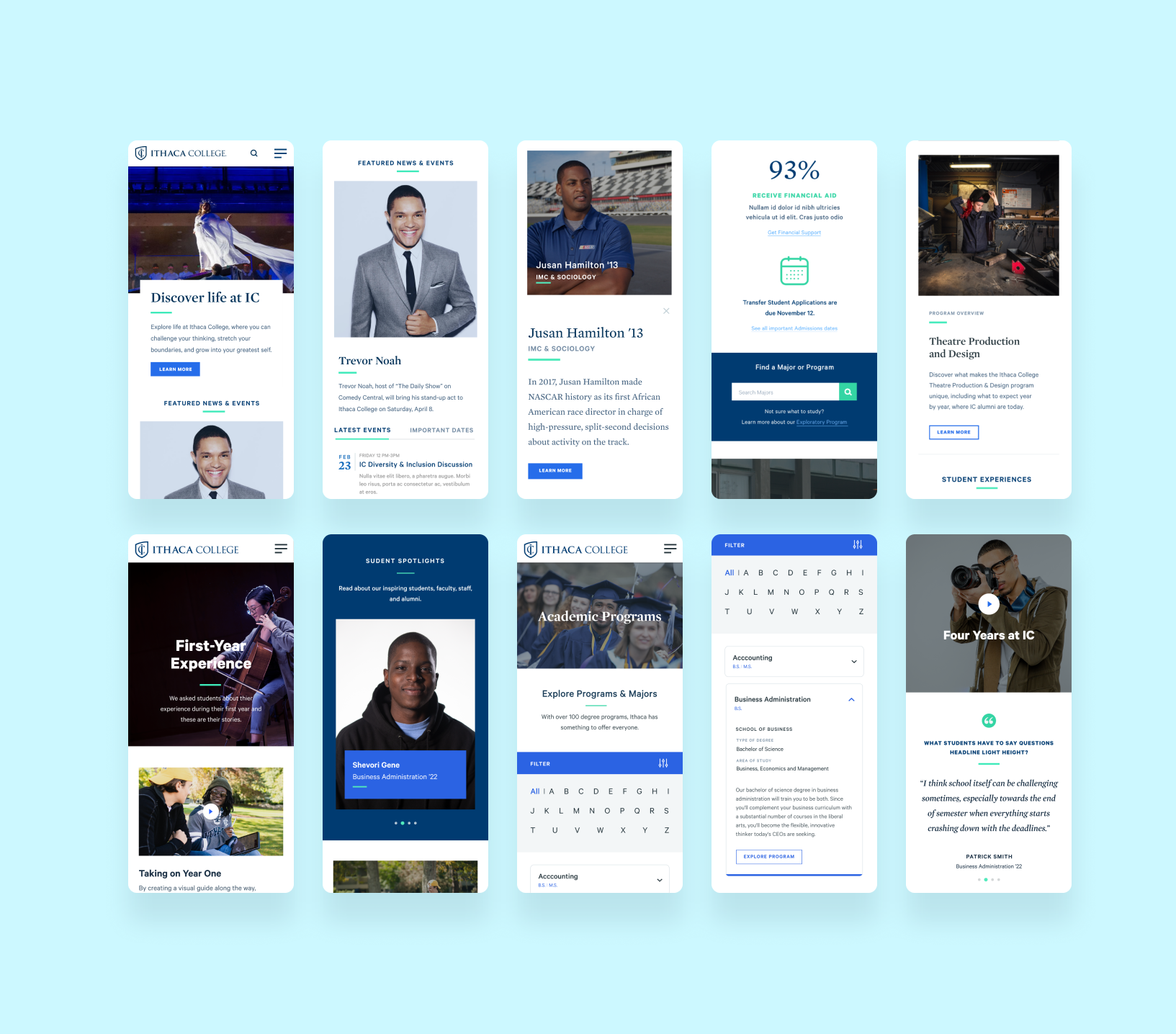
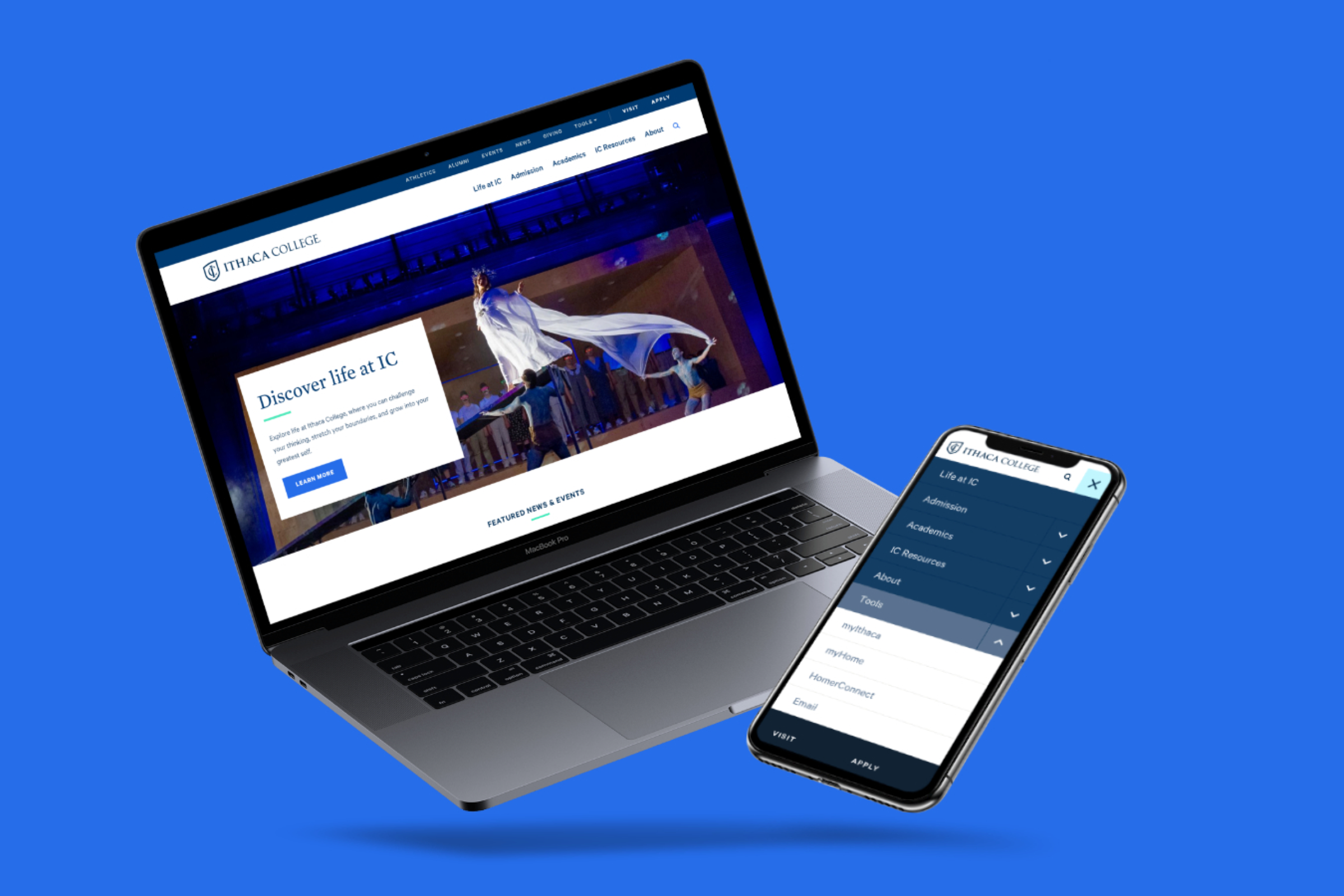
Final Responsive Designs
The design is minimal and simple, with large images and clean typography, designed to create a more immersive experience. The new site opens up the width of the canvas, creating new breakpoints to ensure the site displays well on both large screens and smaller devices. White space plays an important role in keeping the experience clean and focused - light and airy to frame content and gives visuals space to breathe. The color palette is fresh and vibrant, and the use of bold imagery and video capture Ithaca’s beautiful campus.

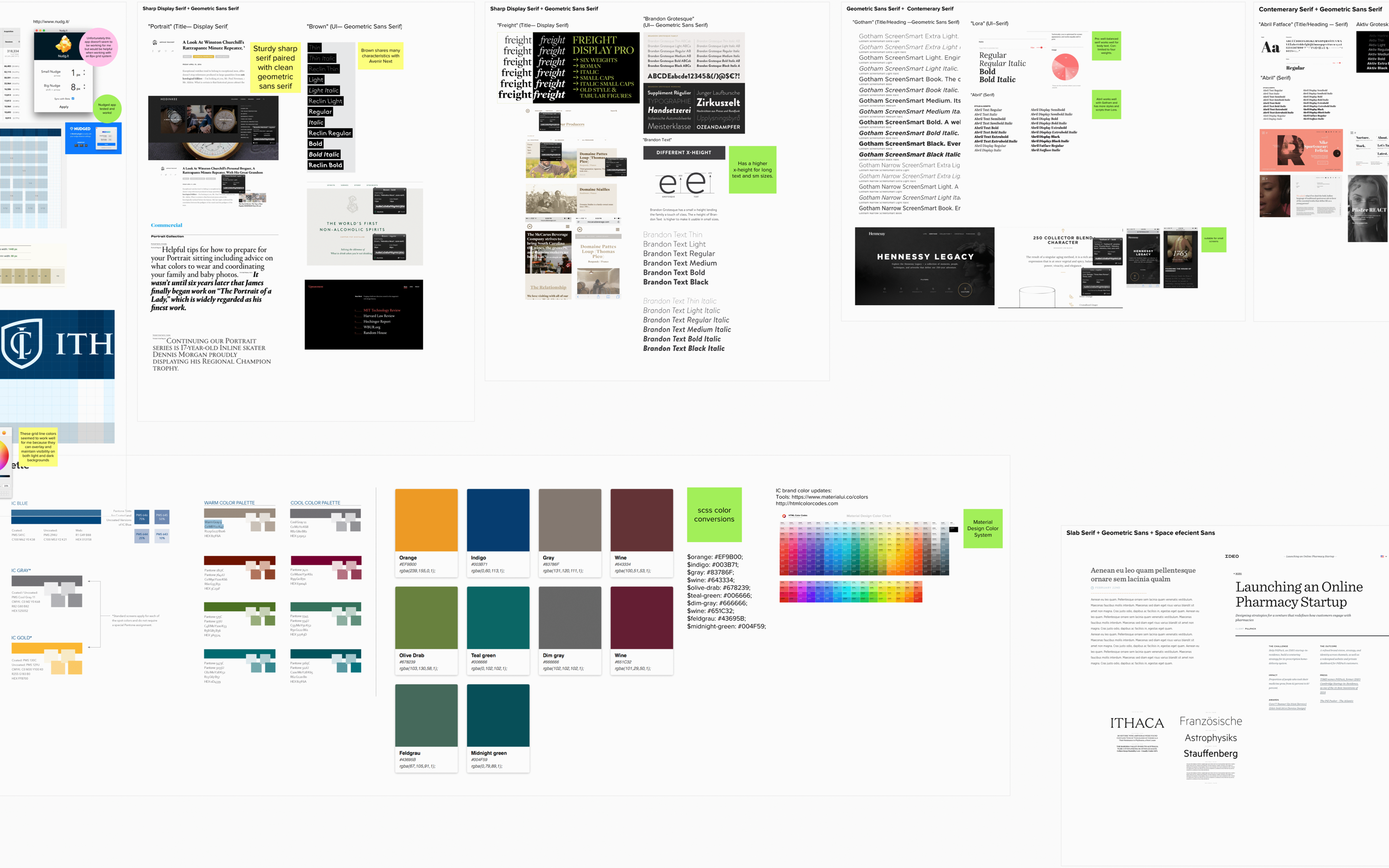
Building a flexible design system
Building a flexible design system
By utilizing a modular design approach we were able to design and build faster and with care. This approach fosters ease of use and long-term success throughout the design process. I built organized component libraries in Figma, and work directly with developers to build, test, iterate, and ship to our global UI component and pattern library.
Through rigorous research, testing and collaboration we successfully launched a student-centered, visually engaging responsive website built on Drupal 8. I worked directly with a talented team of developers to utilized Emulsify and Storybook to facilitate pattern component-based design and architecture. This approach helps teams throughout the organization create consistent brand experiences across all platforms. Migrated content was rolled out in phases to allow content managers to vet content that would live on the new site and gave them a clear path to completion.
By utilizing a modular design approach we were able to design and build faster and with care. This approach fosters ease of use and long-term success throughout the design process. I built organized component libraries in Figma, and work directly with developers to build, test, iterate, and ship to our global UI component and pattern library.
By utilizing a modular design approach we were able to design and build faster and with care. This approach fosters ease of use and long-term success throughout the design process. I built organized component libraries in Figma and work directly with developers to build, test, iterate, and ship to the UI component library.
By utilizing a modular design approach we were able to design and build faster and with care. This approach fosters ease of use and long-term success throughout the design process. I built organized component libraries in Figma, and work directly with developers to build, test, iterate, and ship to our global UI component and pattern library.

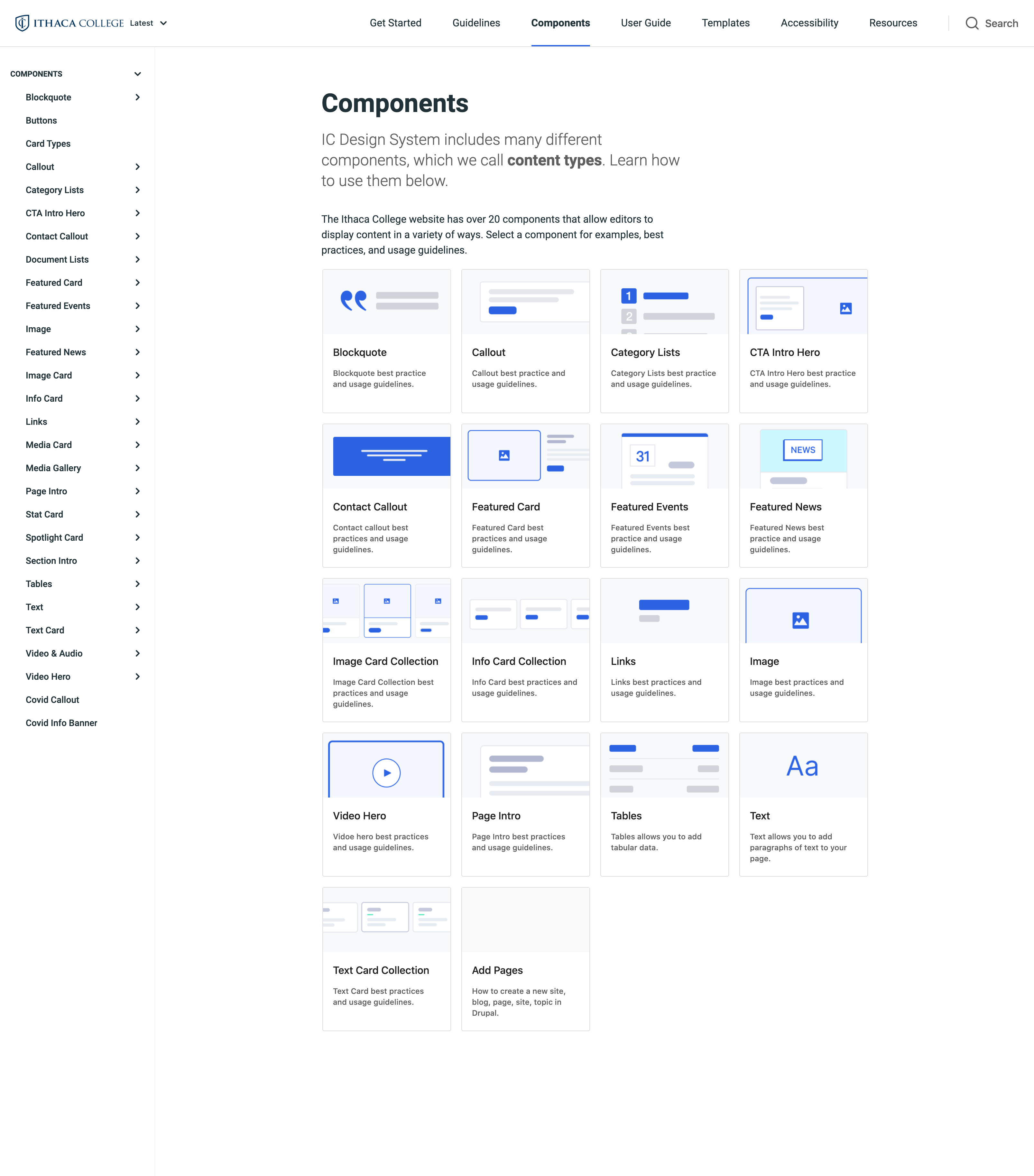
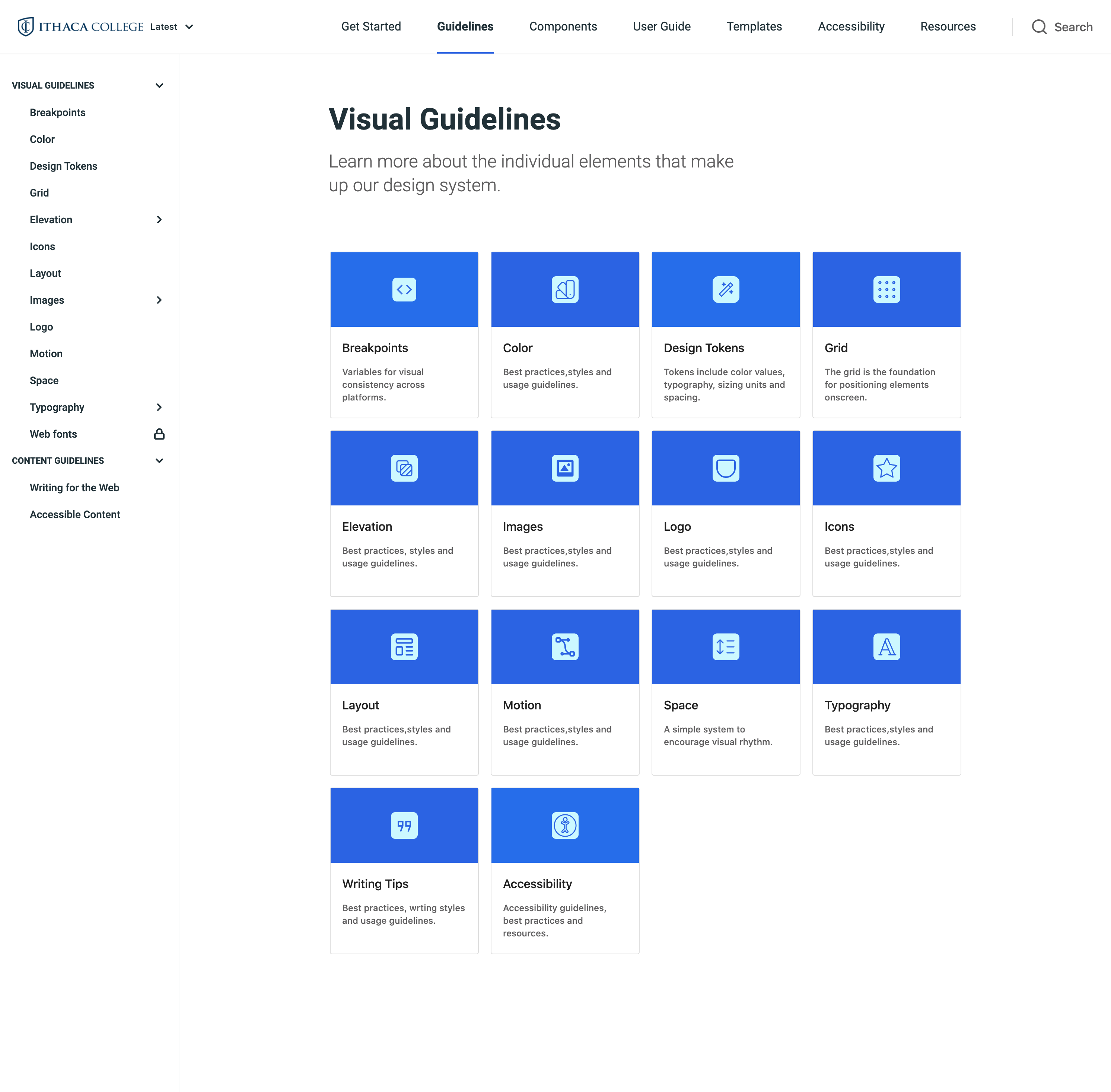
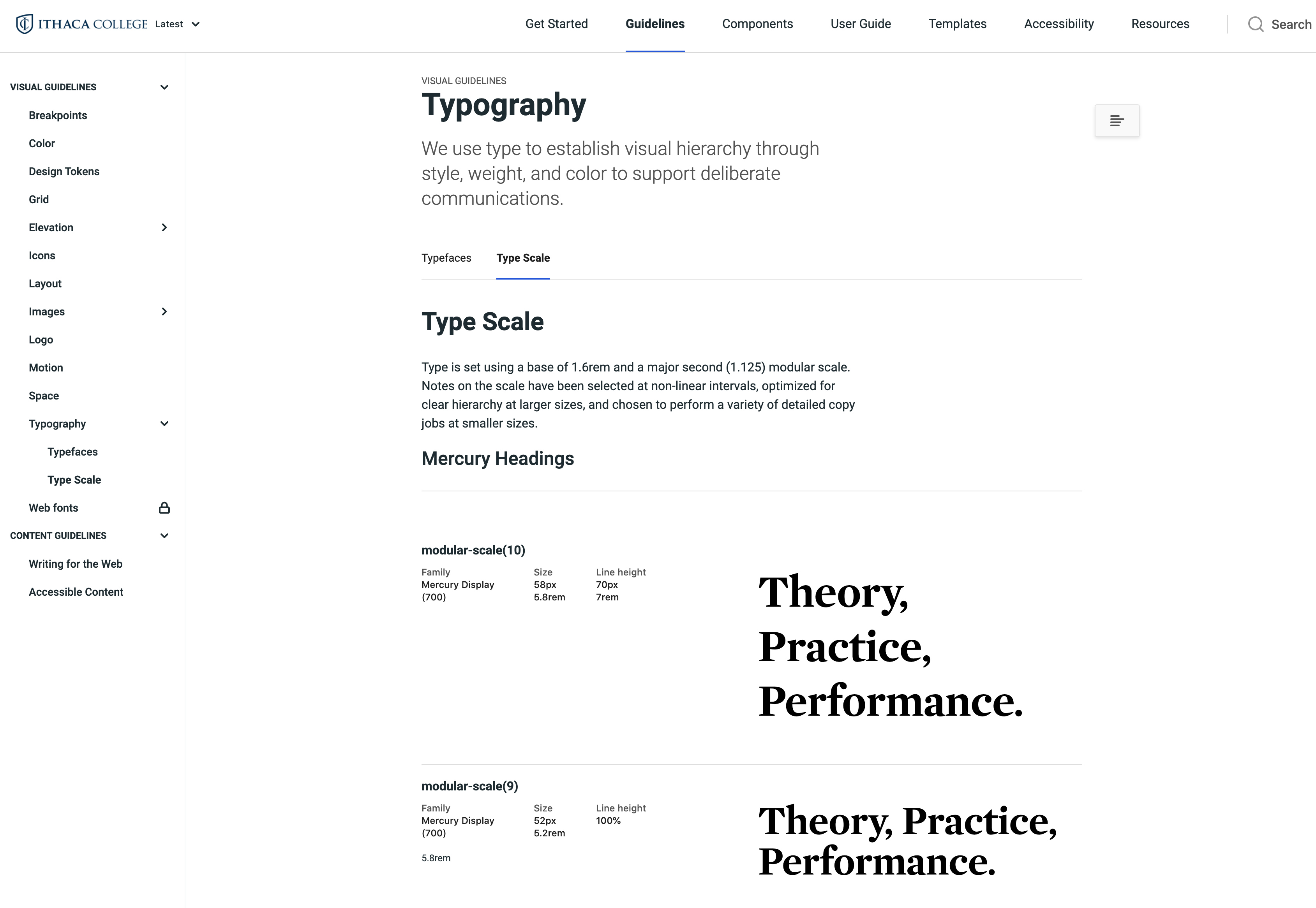
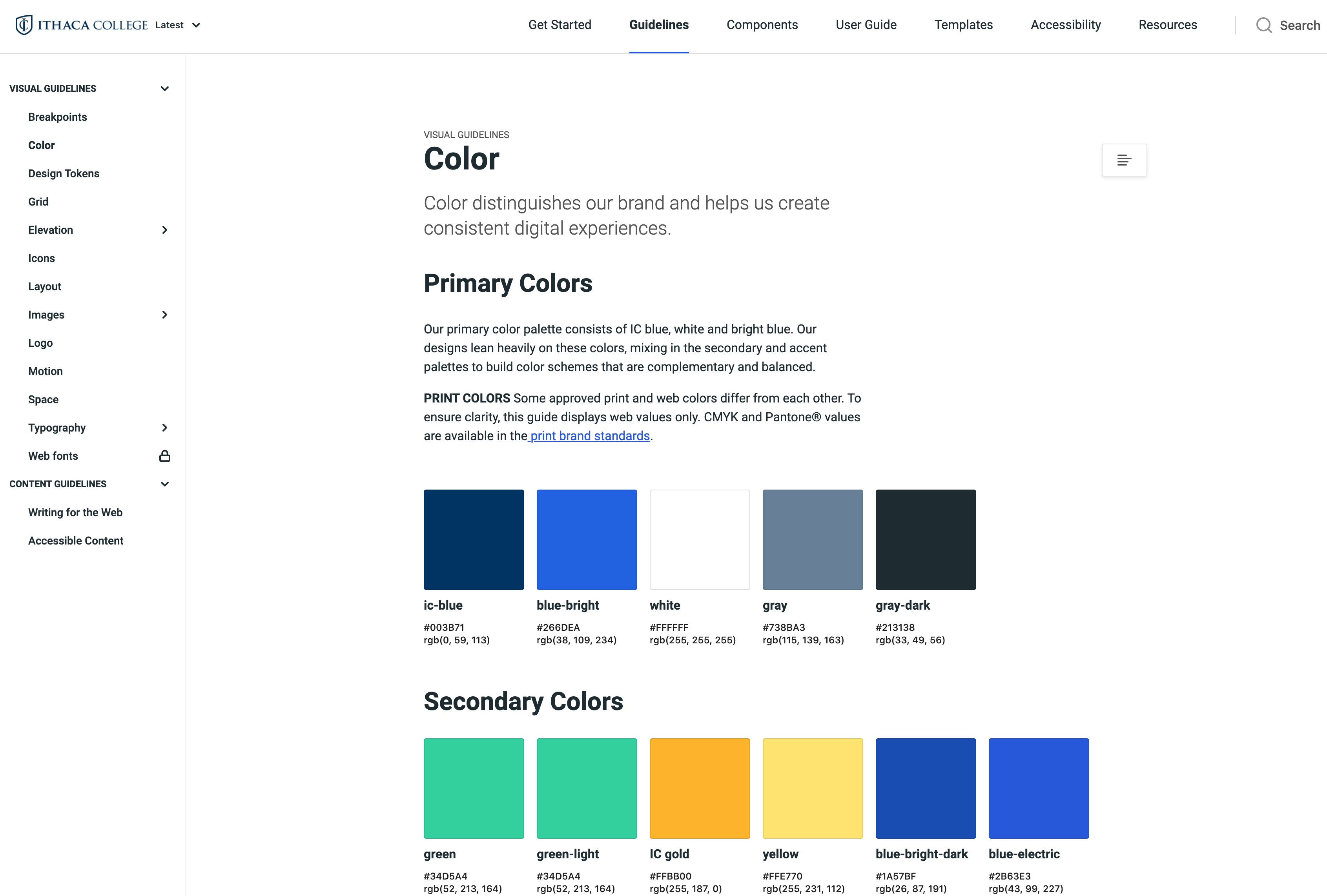
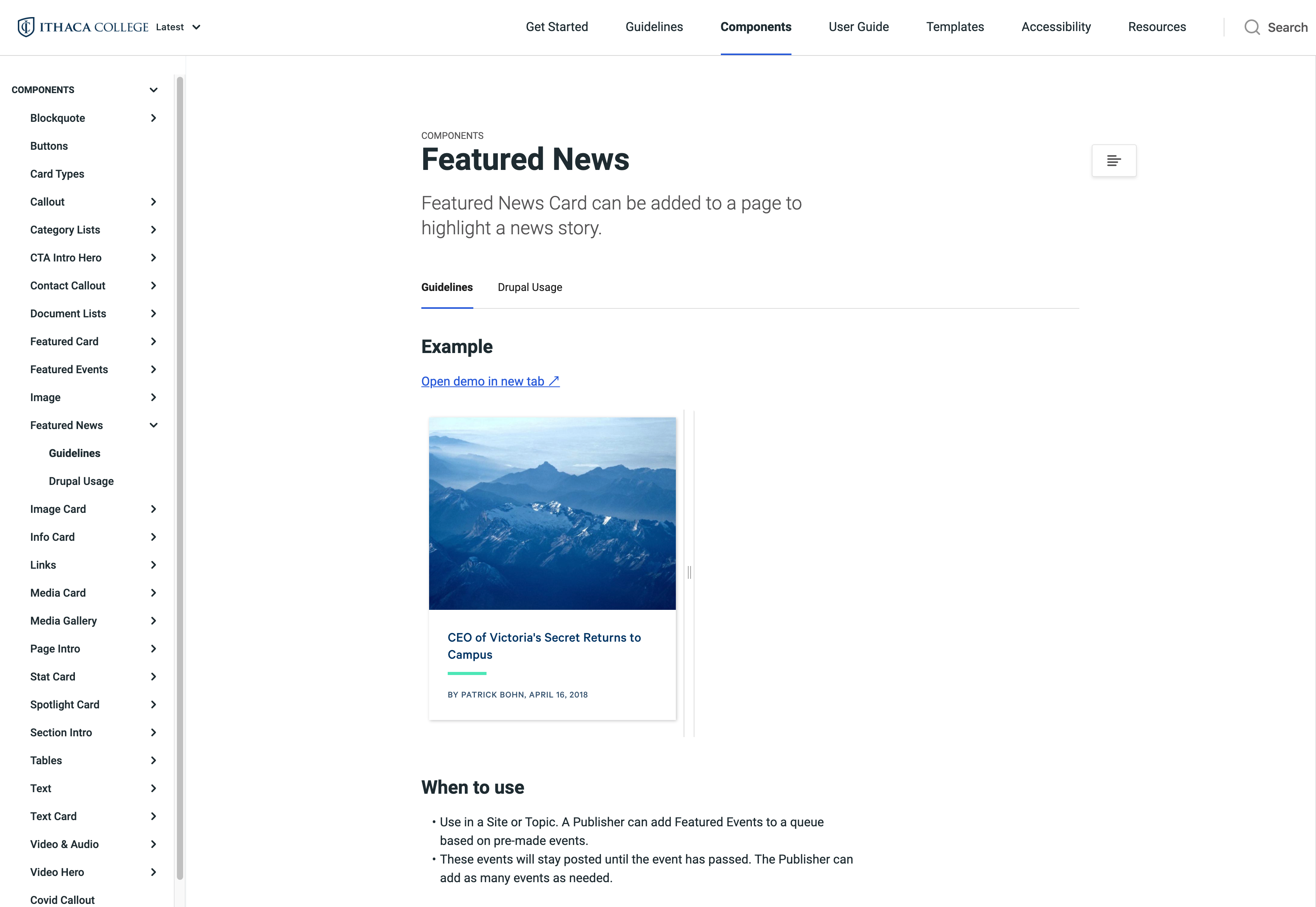
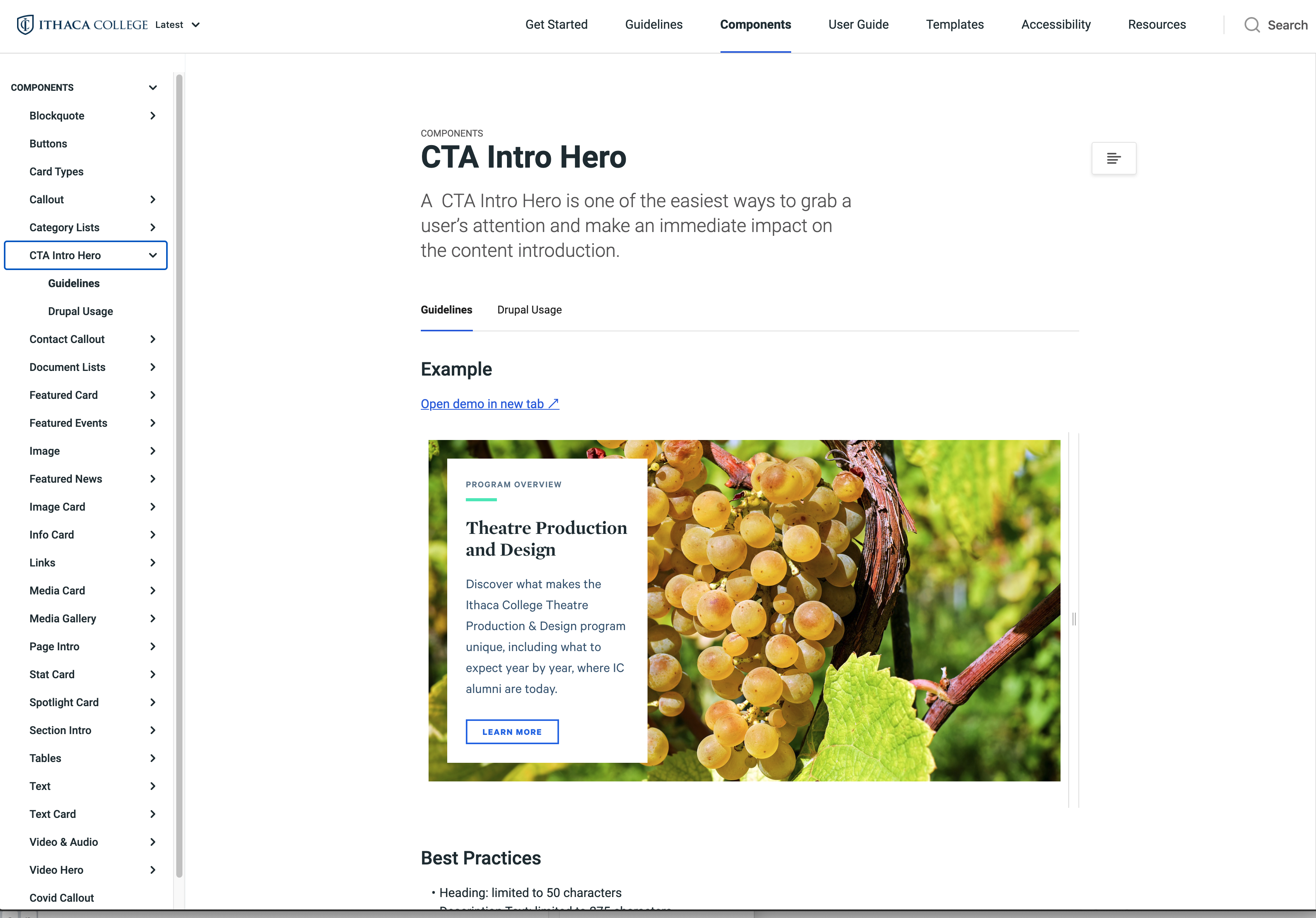
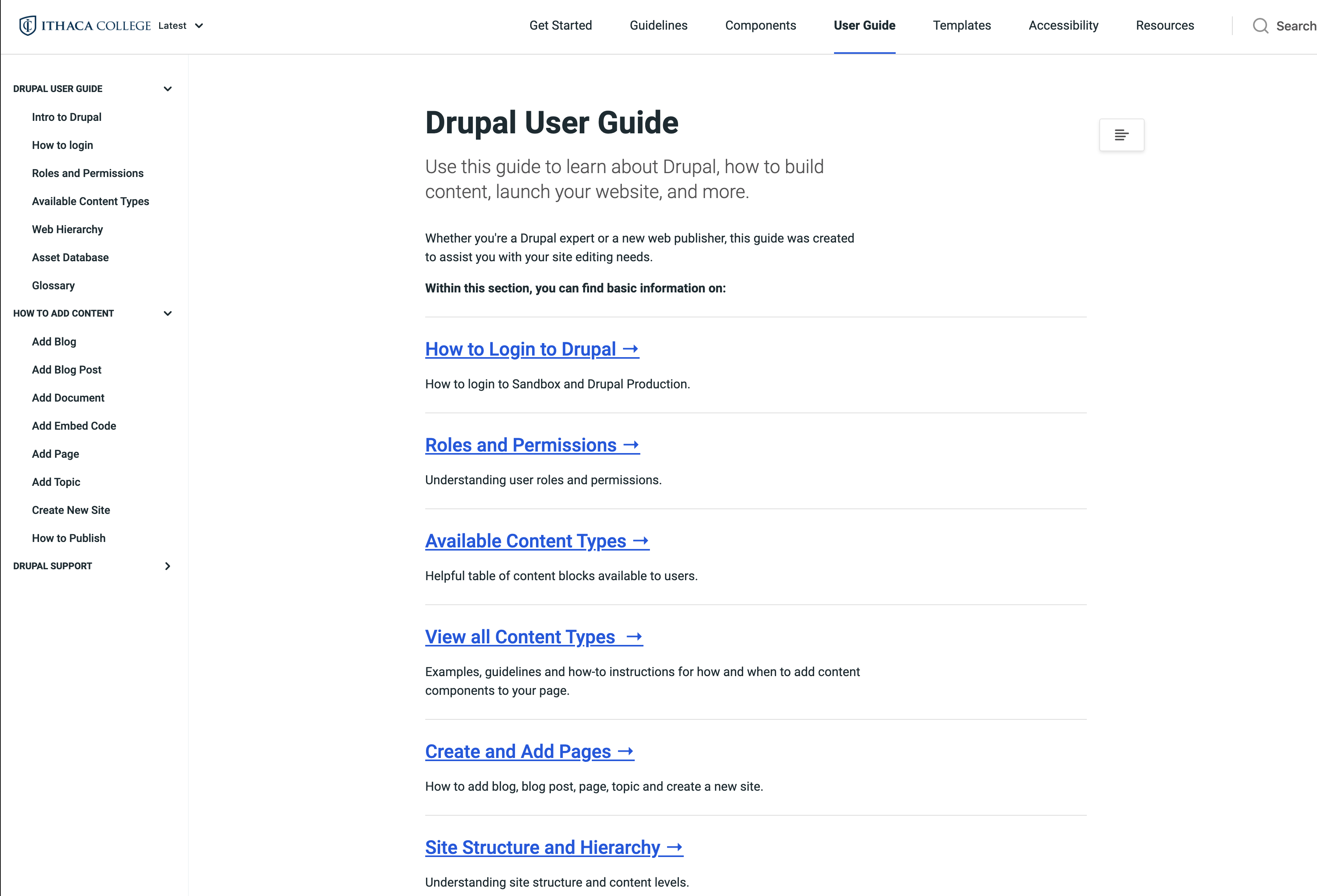
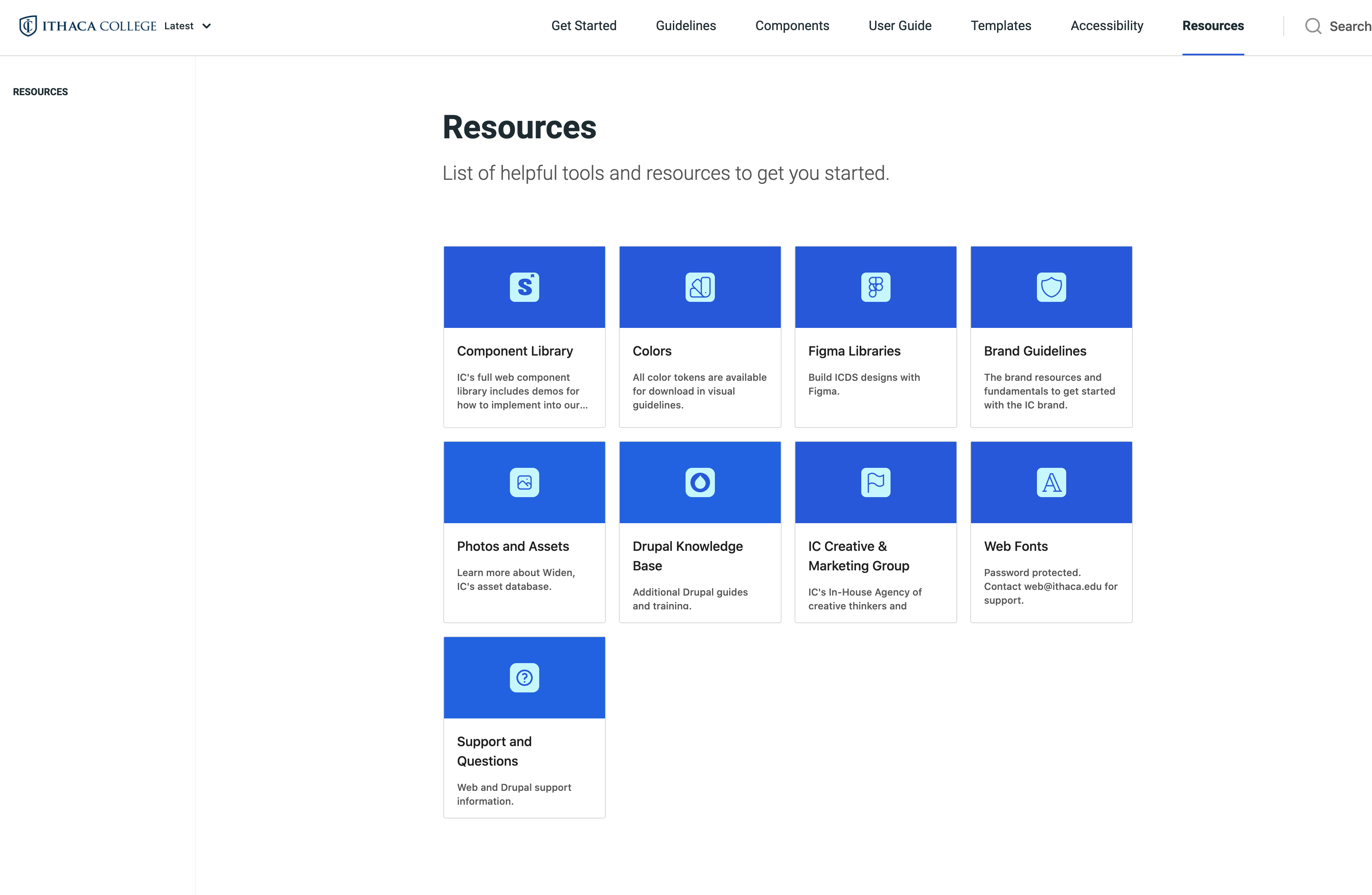
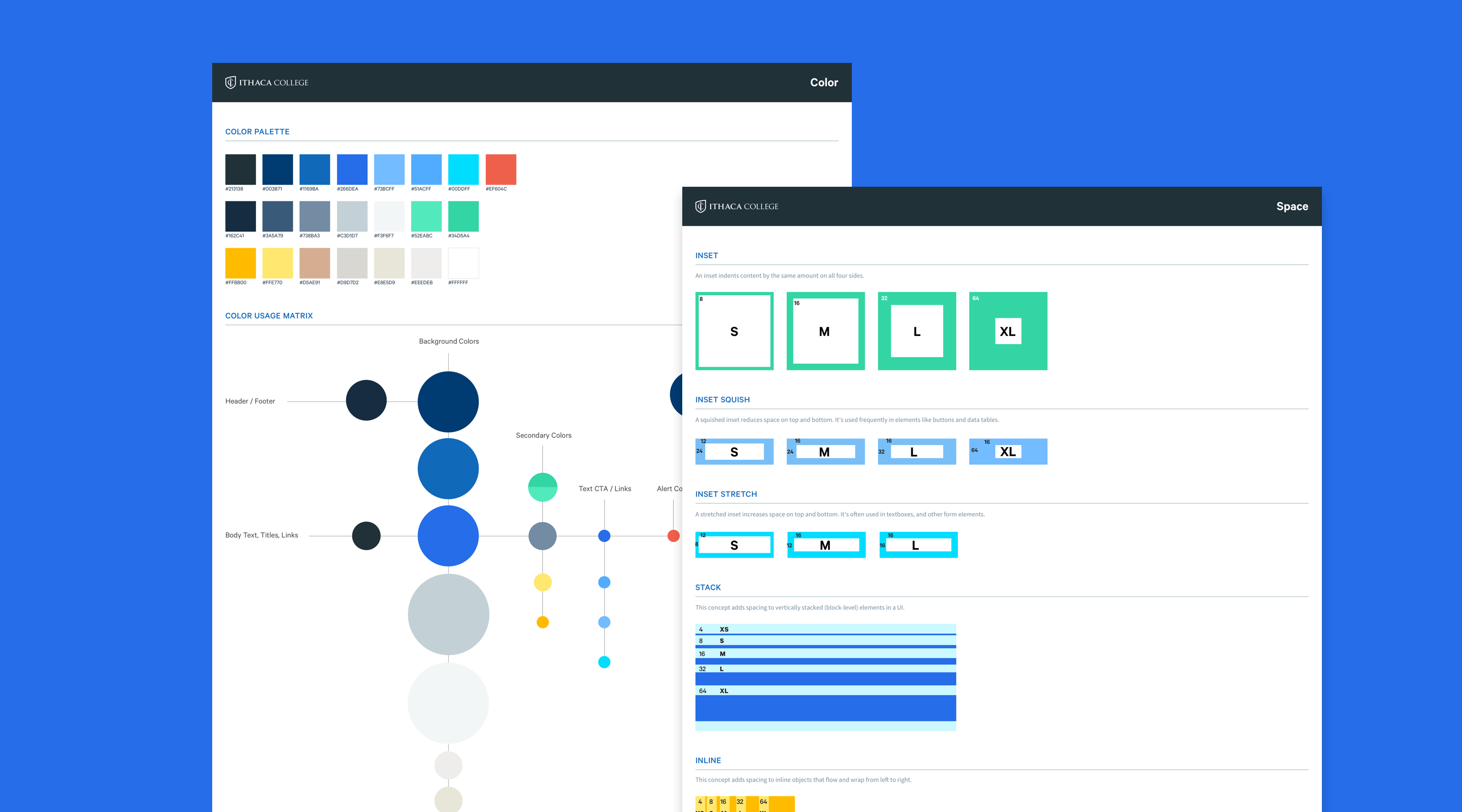
IC's Design System Screens
IC's component library screens.
Screens and slideshow of Ithaca College's Design System
Screens and slideshow of Ithaca College's Design System
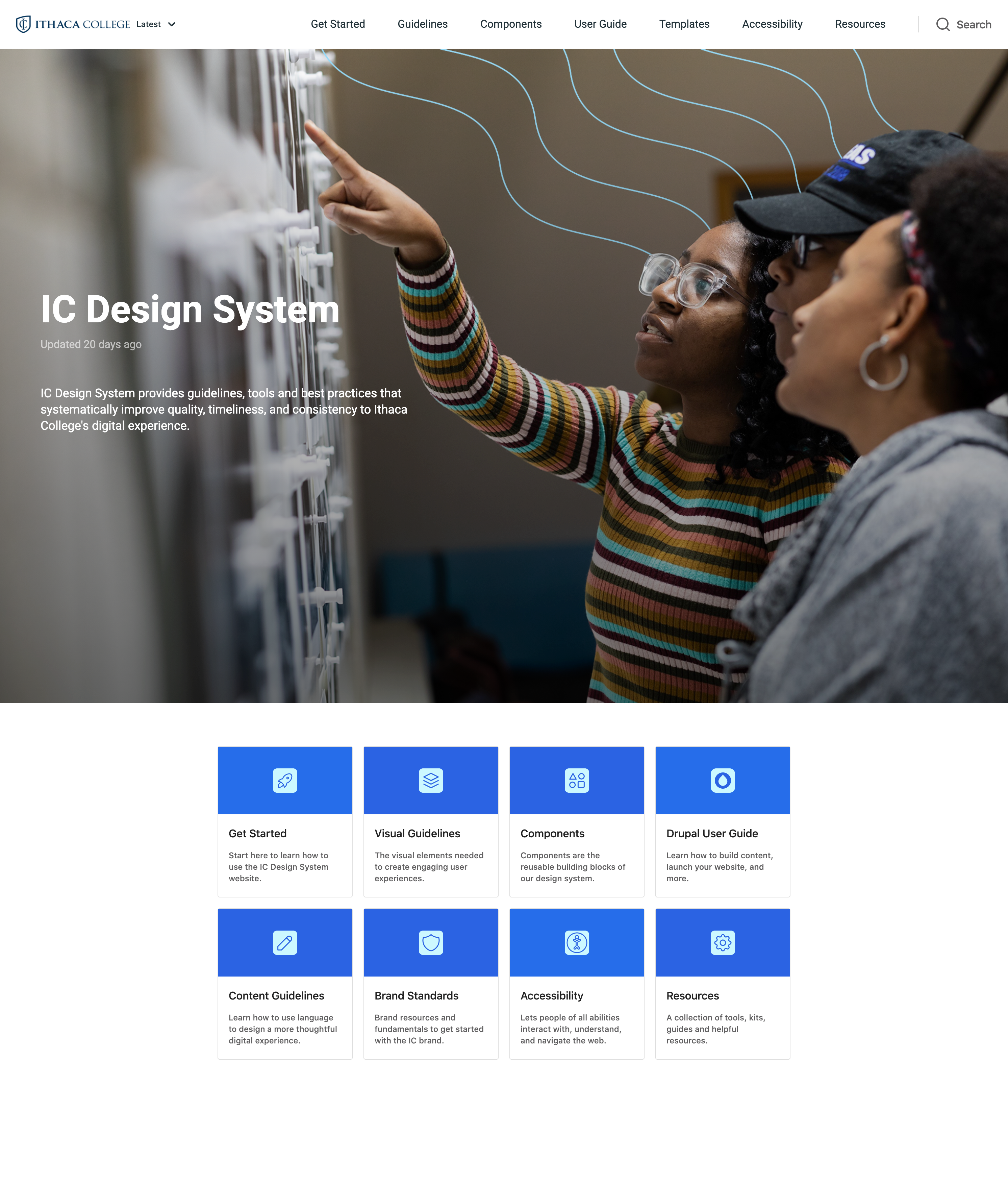
Creating a design ecosystem.
Creating a design ecosystem
Creating a design ecosystem
I built and maintain a digital hub and provides guidelines, tools, and best practices that systematically improve quality, timeliness, and consistency to Ithaca College's digital experience.
I built and maintain a digital hub and provides guidelines, tools, and best practices that systematically improve quality, timeliness, and consistency to Ithaca College's digital experience.
Deliverables
- Usability Testing
- Design Iteration
- Measurement Framework
- Optimization Process
04. Design & Validate
04. Design & Validate
04. Design & Validate
Iterated on prototype & track findings to inform the final designs. Worked closely with data to outlined the site objectives, goals, and KPIs to establish the process by which we will measure and optimize site performance moving forward.
Results
The Results
- Applications saw a 164% increase for 2019/20
- 450% increase in page views of program pages
- 4,443% increase in clicks to 'Apply'
- 'Life at IC' # of users: +419% [Objective was +20%]
- Applications saw a 164% increase for 2019/20
- 450% increase in page views of program pages
- 4,443% increase in clicks to 'Apply'
- 377% increase in 'Enquire to study' submissions
- Accessibility score: 100 (from 57)
- Applications saw a 164% increase for 2019/20
- 450% increase in page views of program pages
- 4,443% increase in clicks to 'Apply'
- 377% increase in 'Enquire to study' submissions
Awards
- Webby Award · 2019 · Best College/University nomination
- Webby Award · 2019 · People's Choice Award
- W3 Award · 2019 · Website Design —Gold
- W3 Award · 2019 · Structure & Navigation —Silver
- W3 Award · 2019 · Features: UX Design —Silver
- W3 Award · 2019 · Features: UI Design —Silver
- Webby Award · 2019 · Best College/University nomination
- Webby Award · 2019 · People's Choice Award
- W3 Award · 2019 · Website Design —Gold
- W3 Award · 2018 · Structure & Navigation —Silver
- W3 Award · 2018 · Features: UX Design —Silver
- Webby Award · 2019 · Best College/University nomination
- Webby Award · 2019 · People's Choice Award
- W3 Award · 2019 · Website Design —Gold
- W3 Award · 2018 · Structure & Navigation —Silver
- W3 Award · 2018 · Features: UX Design —Silver

Let's build something great together.
Let's build something great together.
Let's build something great together!
Let's build something great together.
hello@malcuriastudio.com
©2020 Malcuria Studio. All Rights Reserved
© Malcuria Studio 2020. All rights reserved.
© Malcuria Studio 2020. All rights reserved.
© Malcuria Studio 2020. All rights reserved.